-
ReactJS - #3 기초 및 실습 (2주차)React 2020. 12. 20. 17:58
ReactJS - #3 기초 및 실습 (2주차)
scss 스타일 설정
.scss 로 확장자명을 변경해서 실행해보면 정상적으로 실행되지 않는다..

그래서 scss 파일을 읽어 사용하기 위해서는 특정 모듈을 설치해주어야 한다.
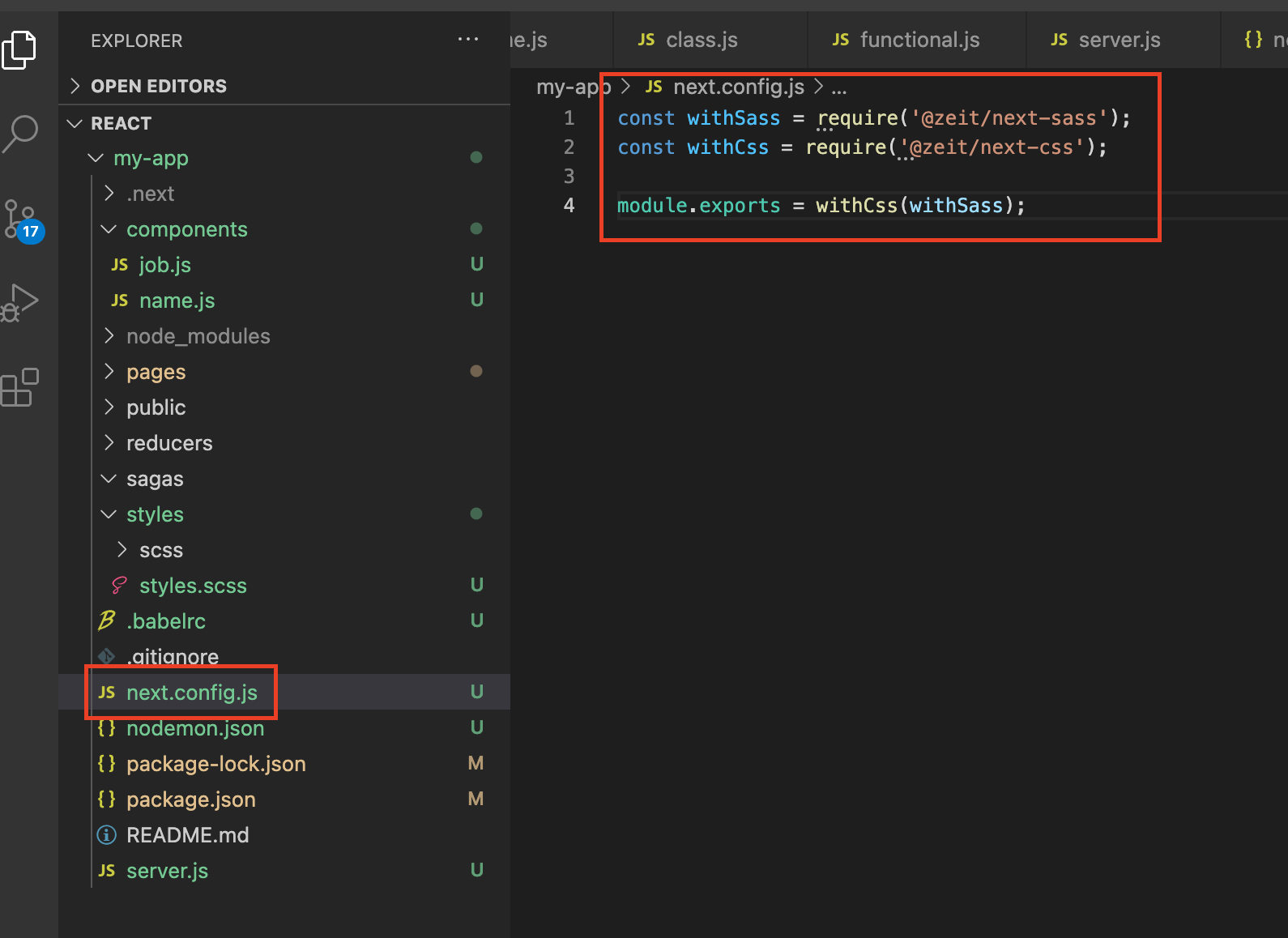
@zeit/next-css , @zeit/next-scss, node-scss를 만들고 모듈 세팅을 해주어야 한다.
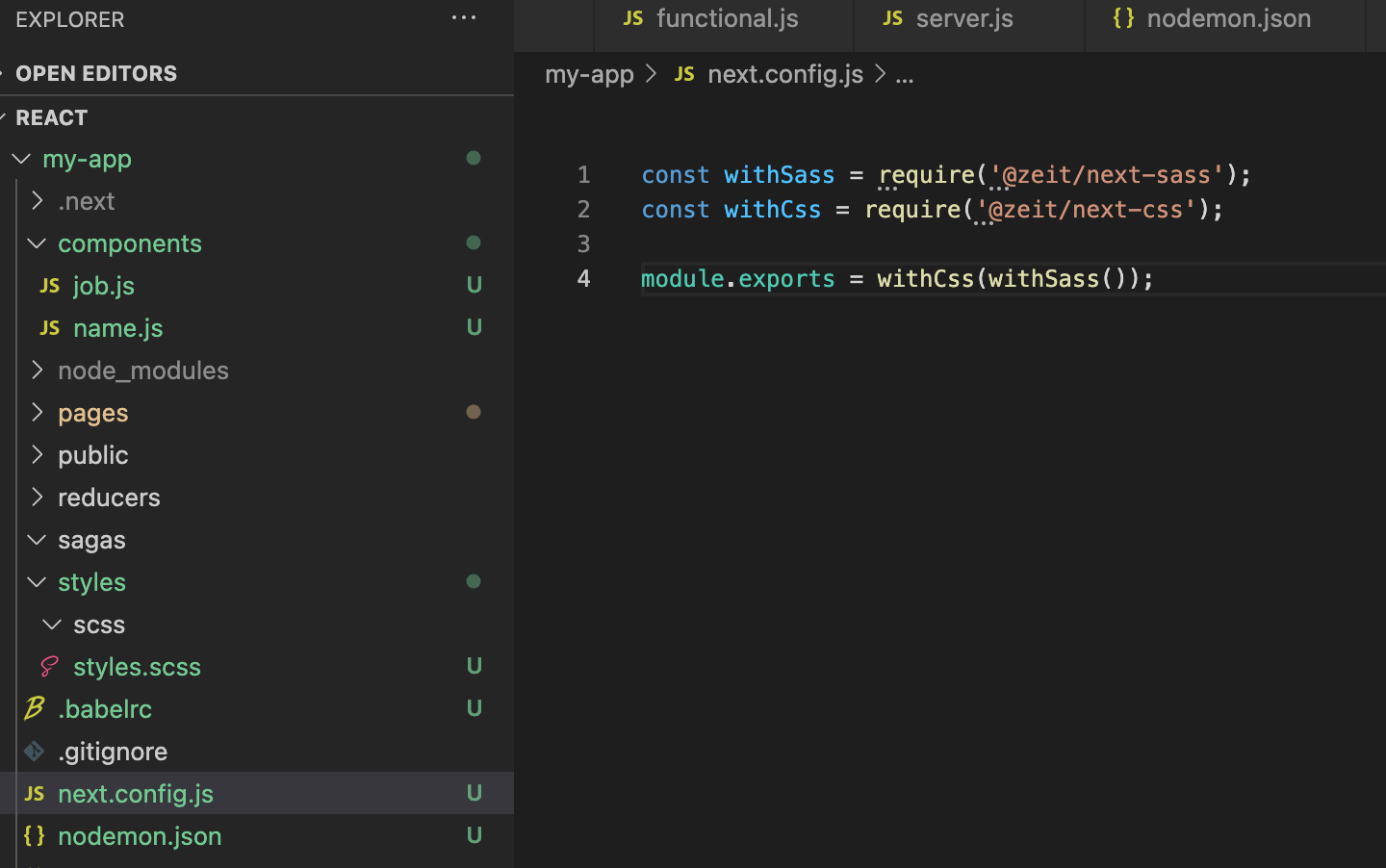
jaeho@jaehoiui-MacBookPro my-app % sudo npm install --save@zeit/next-sass node-sassjaeho@jaehoiui-MacBookPro my-app % sudo npm install --save @zeit/next-css[next.config.js] 파일 생성 후 그 안에 밑에 코드

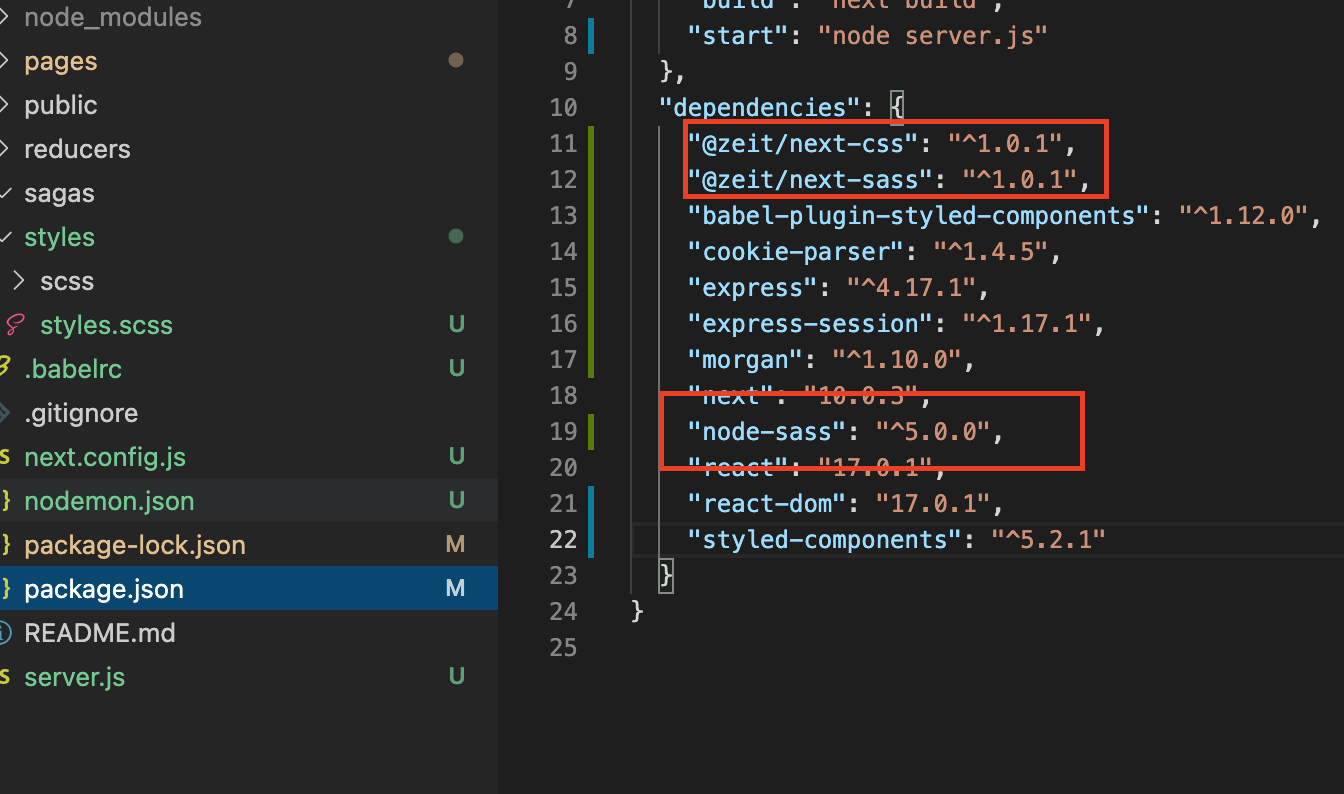
그럼 package.json에 dependencies가 추가된 것을 확인할 수 있음

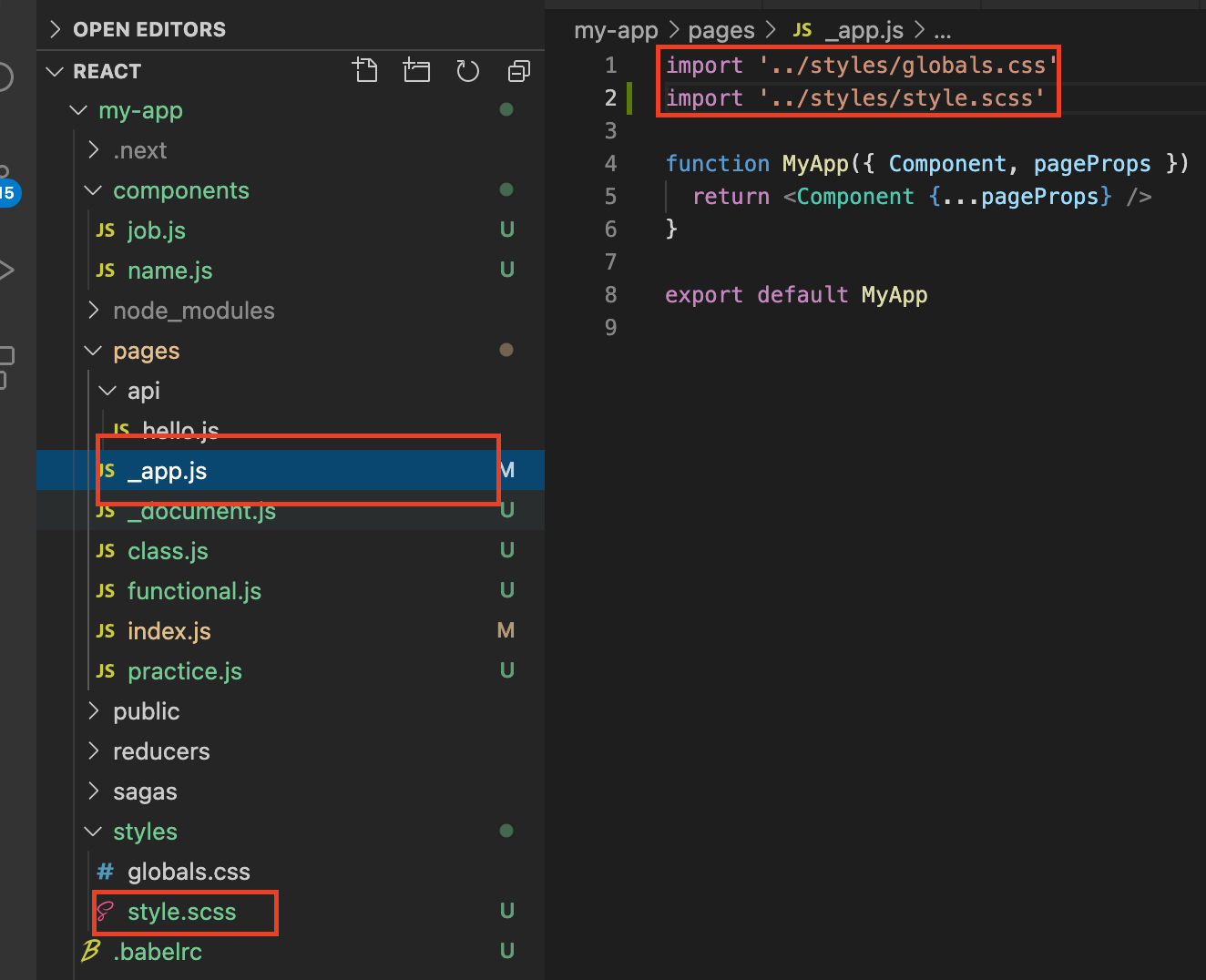
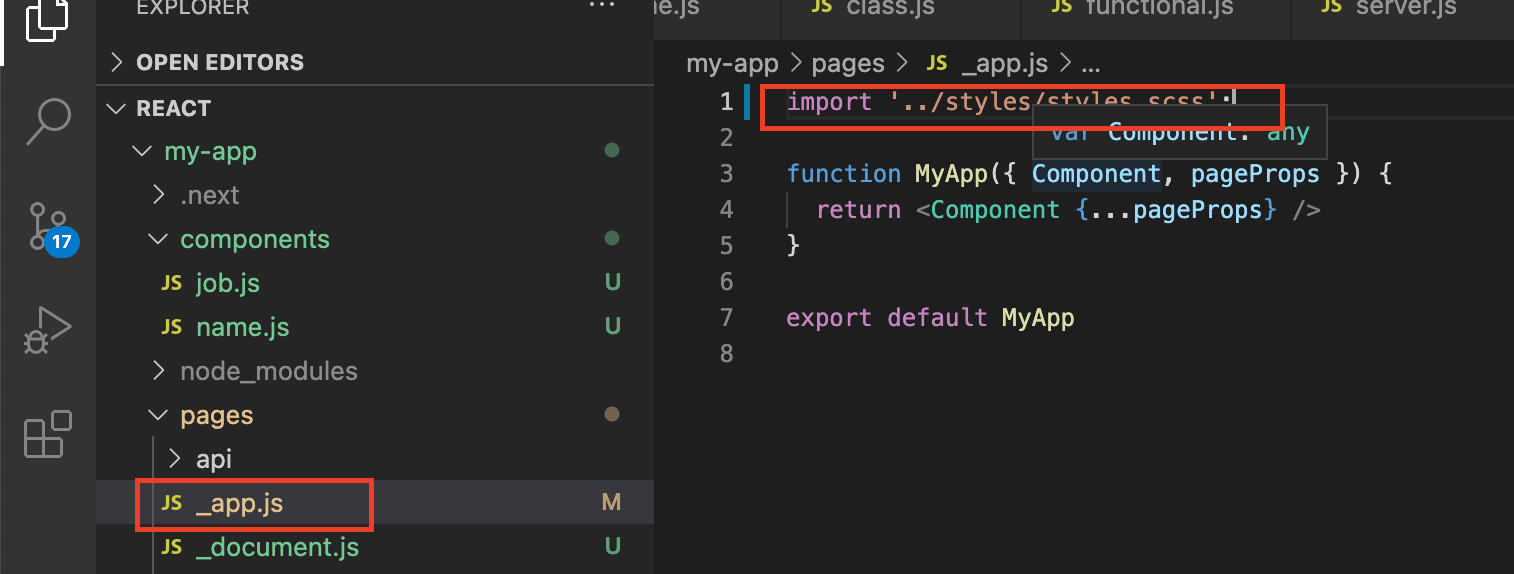
[_app.js]에 import

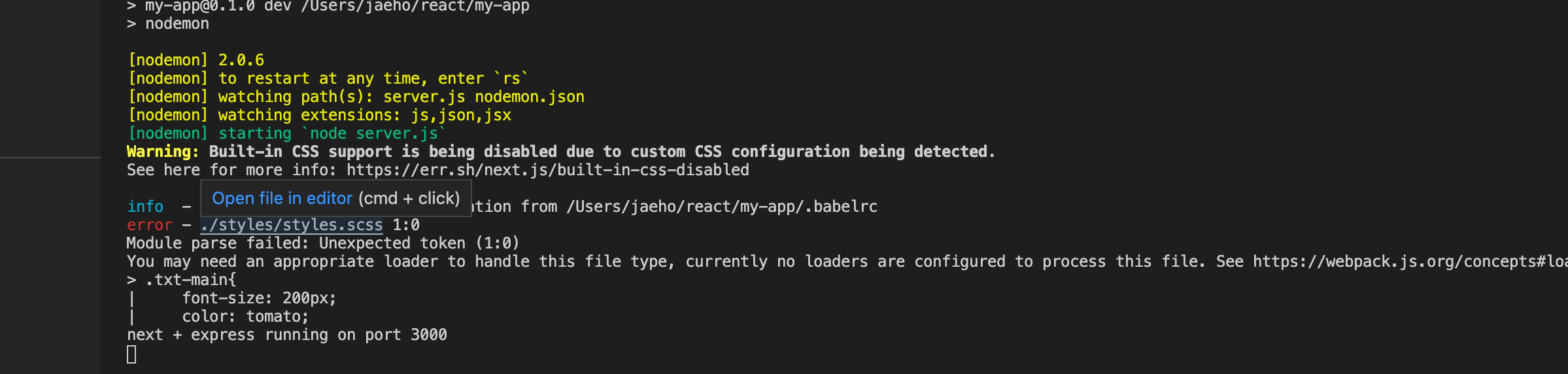
이렇게하고 서버를 돌리면 되야하는데..

에러 발생..
뭘까 뭘까..
package.json에서 node-sass 버전을 4로 낮춰서 npm i 를 해보기도 하고 여러가지를 했는데 다 안되서 뭐지 뭐지 했는데..
결국 오타..
여기 module.exports = withCss(withSass) -> module.exports = withCss(withSass()) 괄호 추가..

왜 css를 안쓰고 scss를 쓰는가?
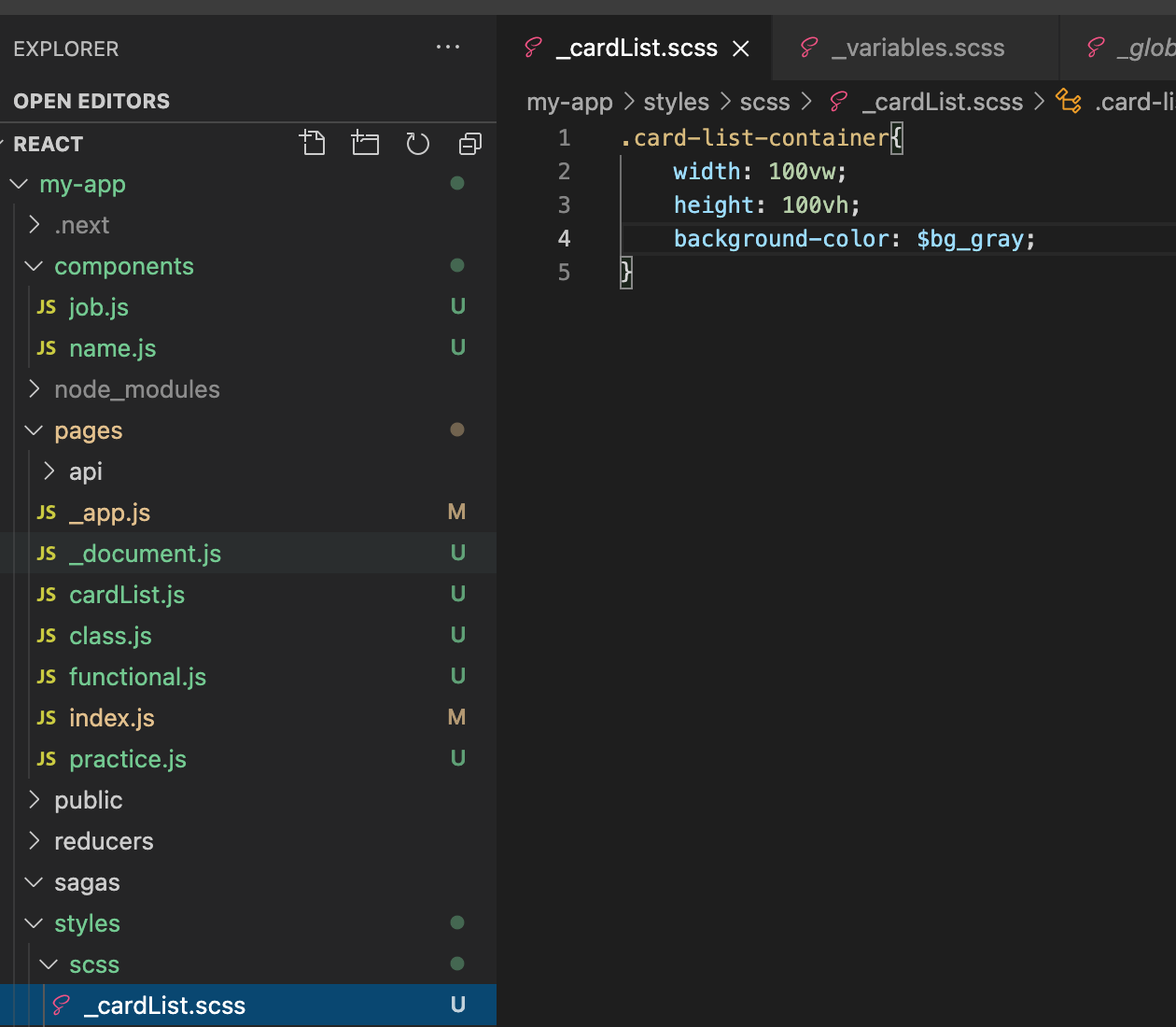
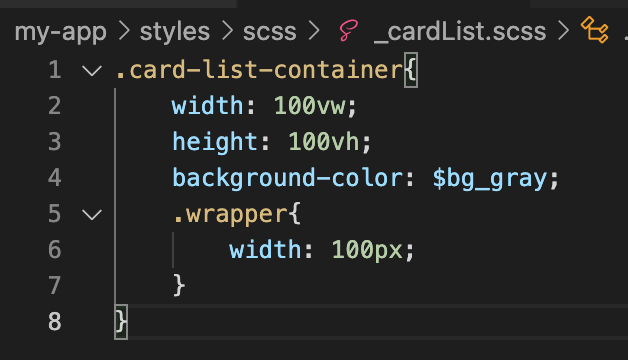
scss 경우에 최상단 선택자를 주고 레스팅 방식이라고해서 안에다가 스타일링을 연결해서 쓸 수가 있다.
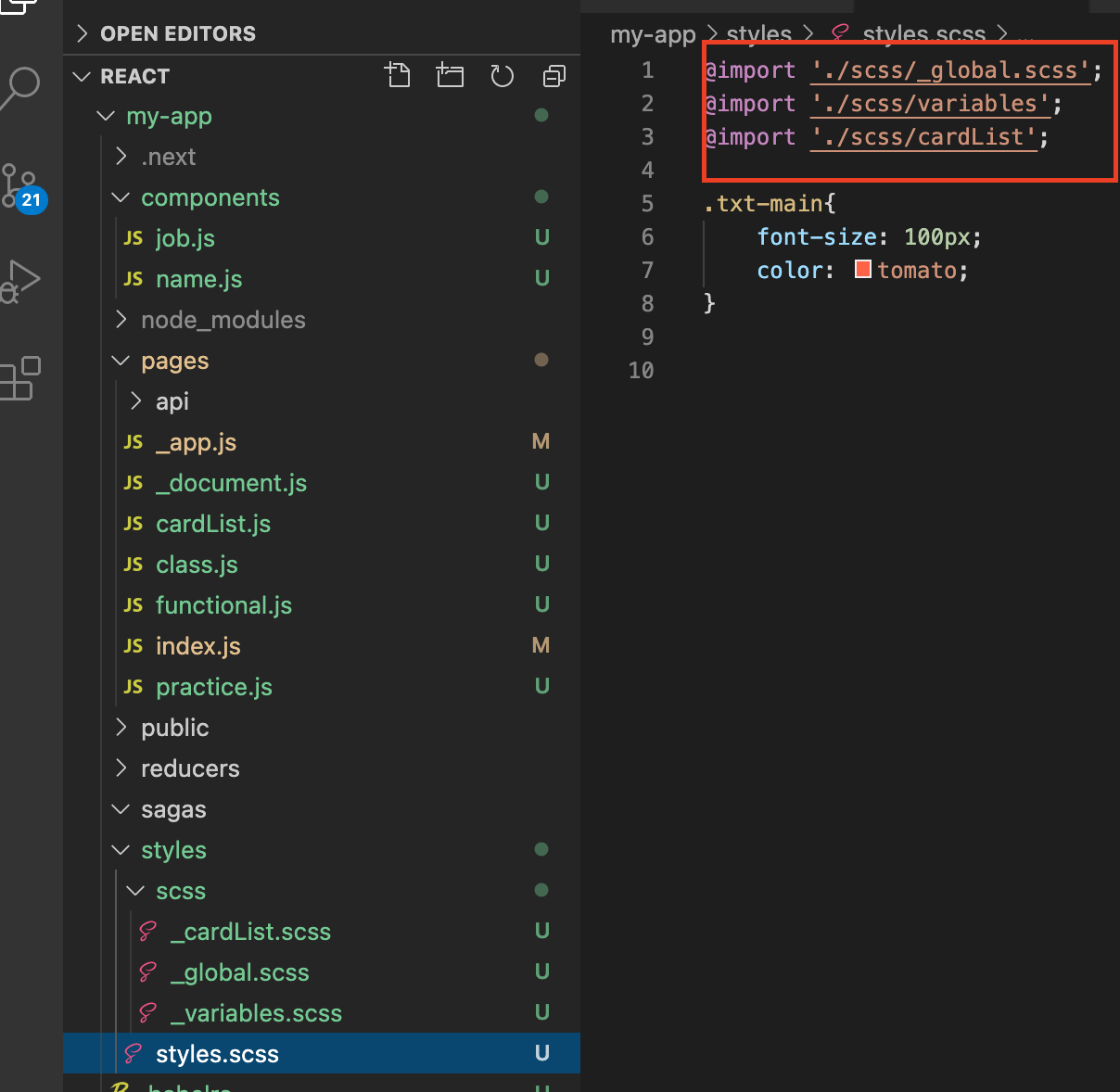
웹 개발시 css설정을 할때 보통 normalize를 먼저 수행한다.
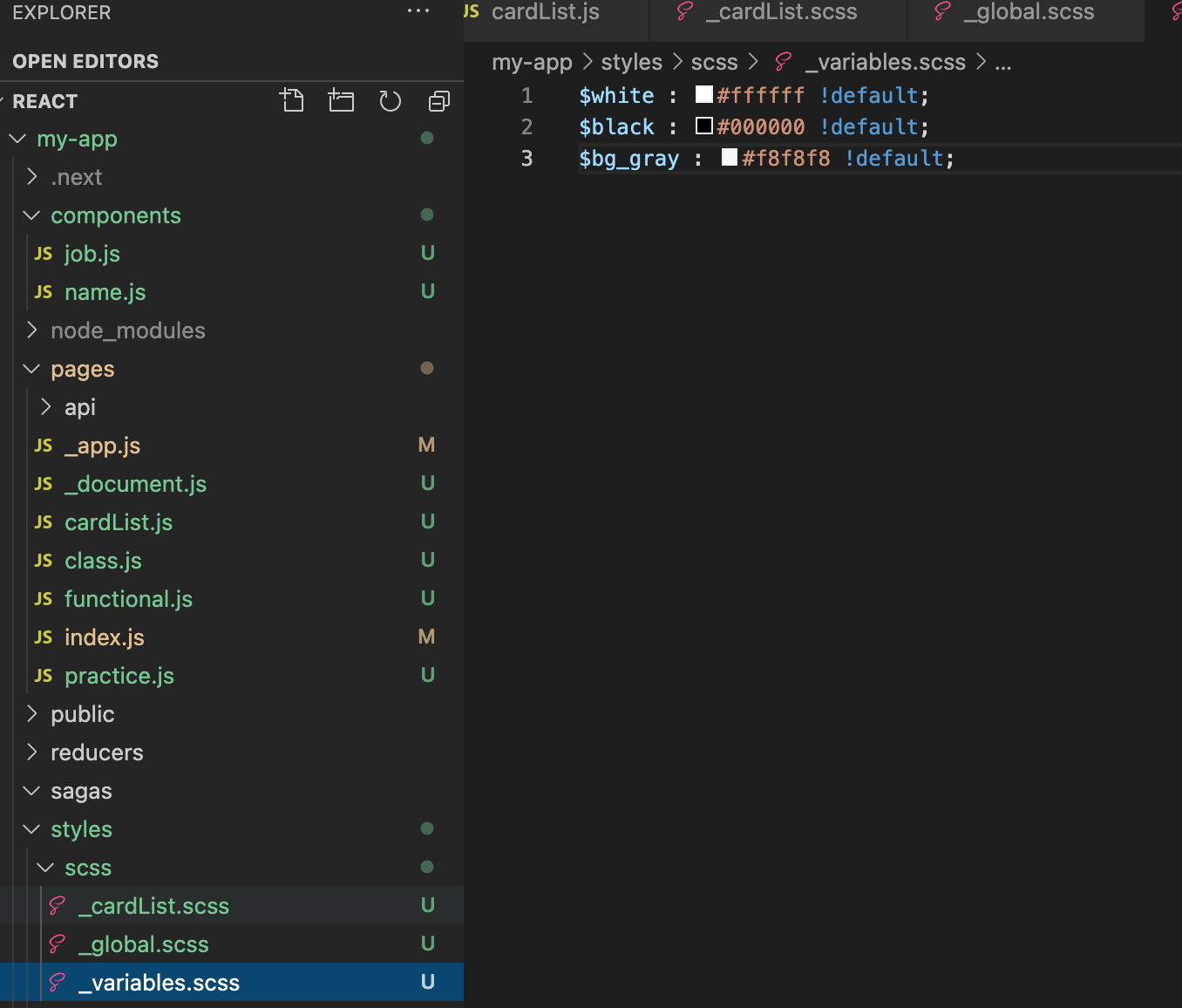
scss는 요론식으로 변수를 지정해서 다른 scss 파일에서 가져다 쓸 수 있다.



또 하나의 장점
css에서는 .card-list-container .wrapper{} 이렇게 접근해야하는데 scss에서는 밑에 코드처럼 접근가능

MATERIAL-UI
Material-UI: A popular React UI framework
React components for faster and easier web development. Build your own design system, or start with Material Design.
material-ui.com
많은 UI들이 material-ui로 구성되어 있기 때문에 참고해보자
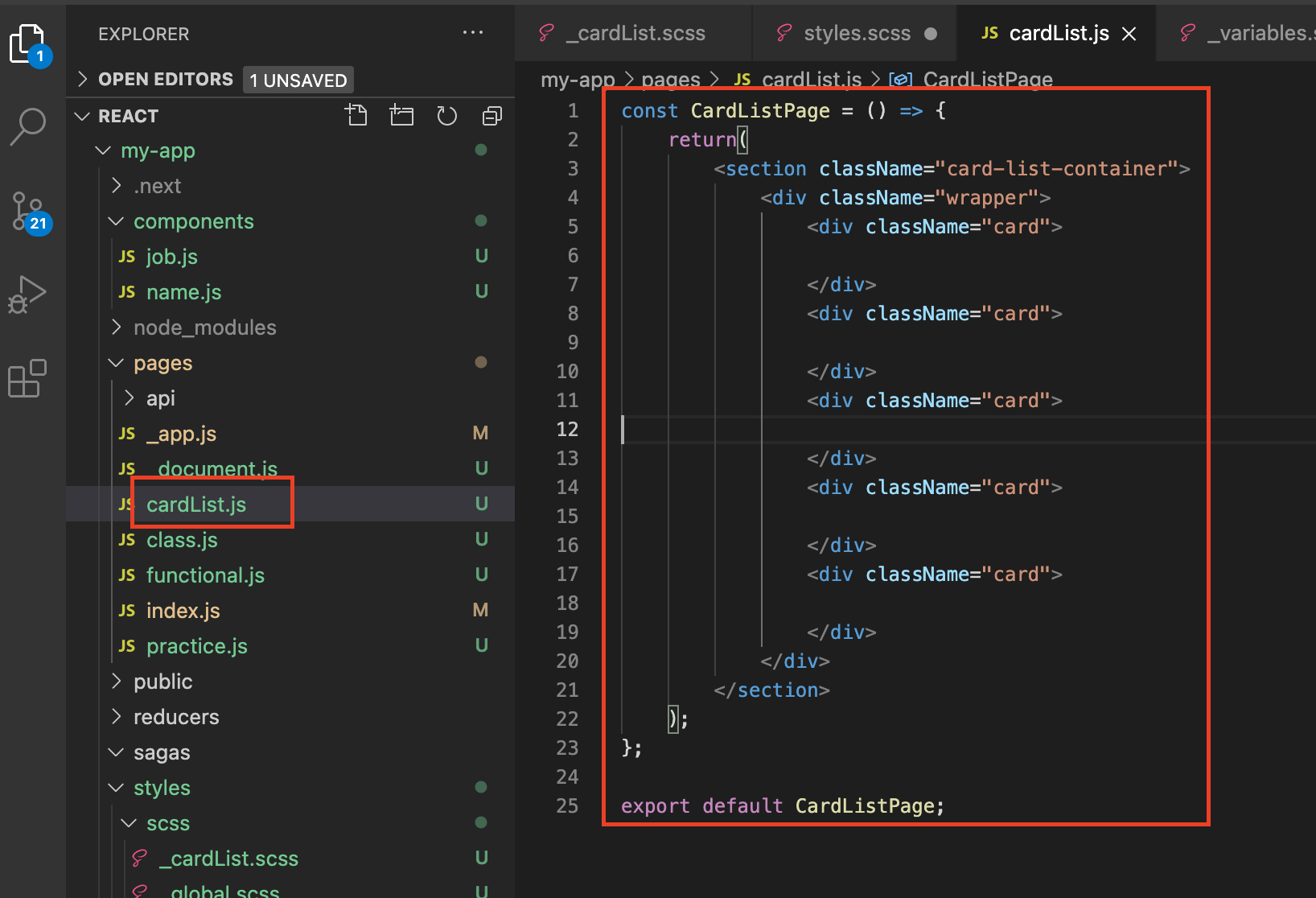
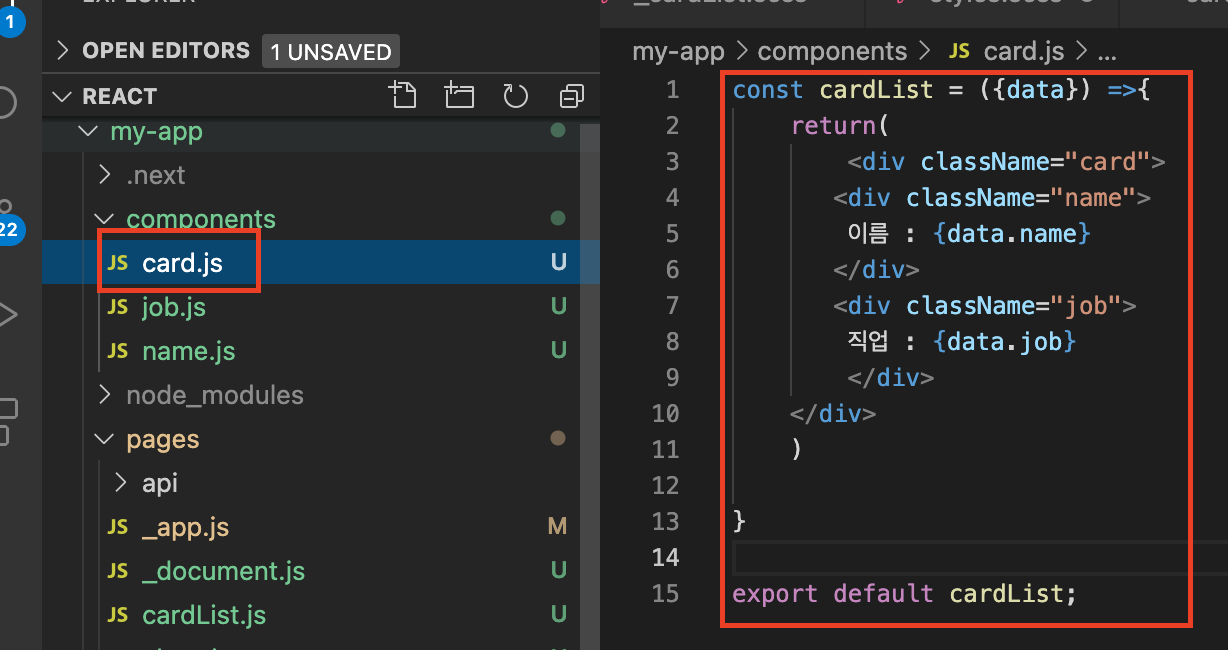
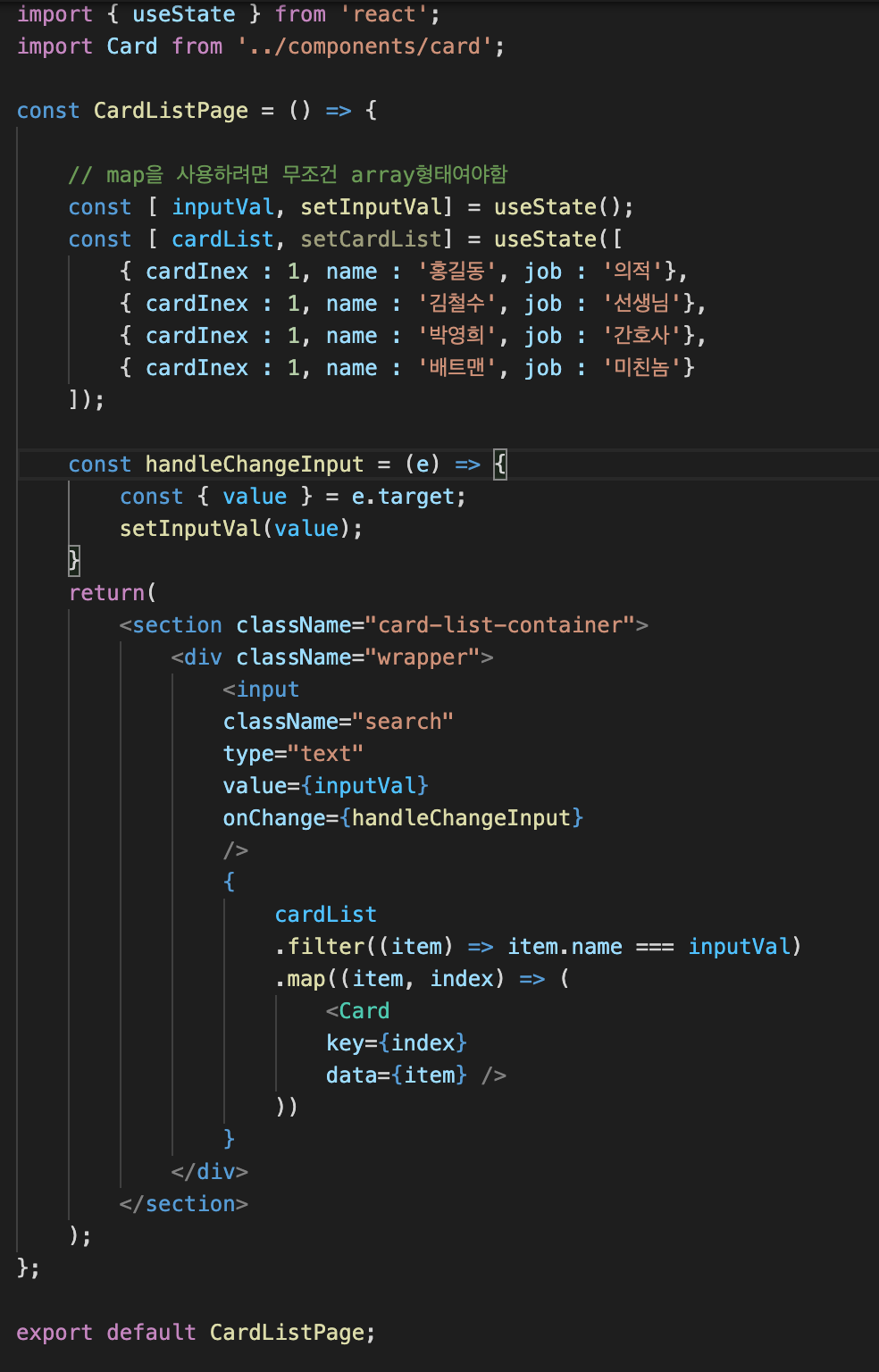
[cardList.js]
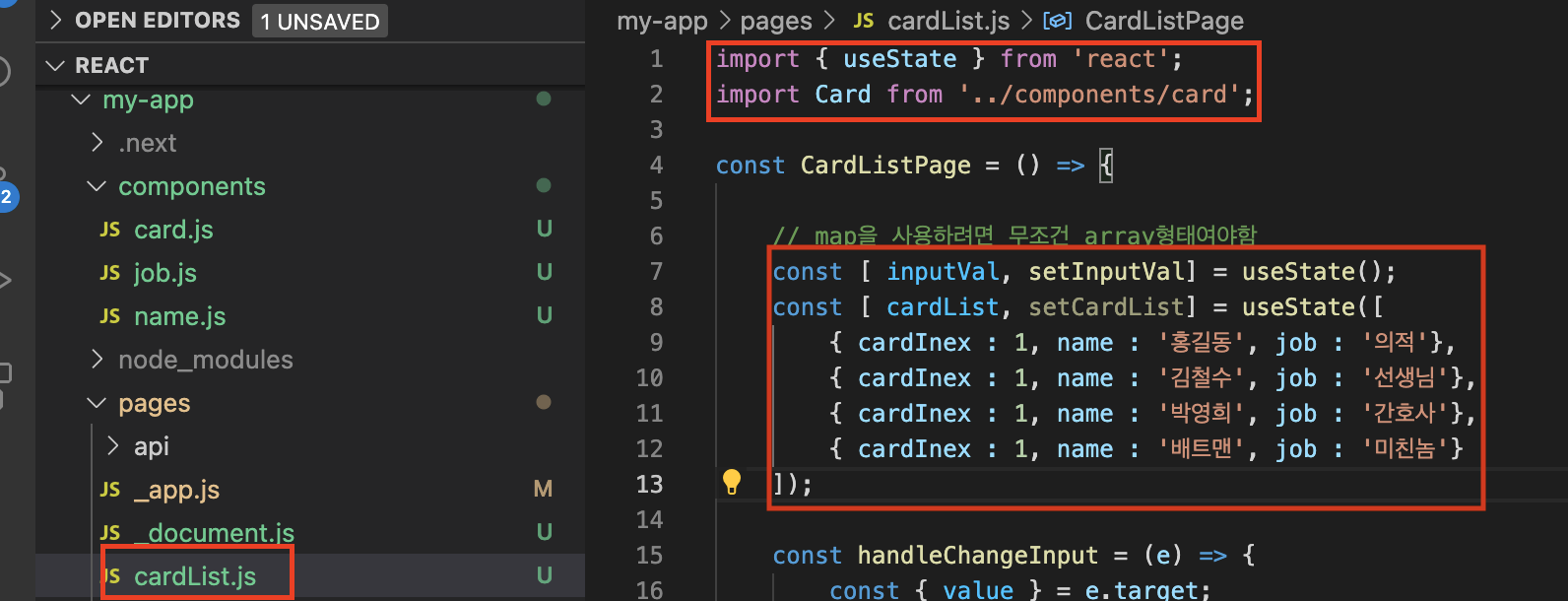
list구조에서는 map이나 filiter를 이용한 제어를 많이 하는데
그걸 위해서 일단 hook을 써야함

hook 추가하고

card 부분 Component 로 만들고

나눈 Component import하고 사용
추가로 filter와 map을 사용해서 onchange를 수행

'React' 카테고리의 다른 글
ReactJS - #1 기초 및 실습 (2주차) (0) 2020.12.17 ReactJS - #5 기초 및 실습 (1주차) (0) 2020.12.17 ReactJS - #4 기초 및 실습 (0) 2020.12.16 ReactJS - #3 기초 및 실습 (0) 2020.12.16 ReactJS - #2 기초 및 실습 (0) 2020.12.16