-
ReactJS - #2 기초 및 실습React 2020. 12. 16. 17:28
#2 기초 및 실습
react가 재사용성도 좋고 퍼포먼스도 좋지만
개발자끼리 정의된 표준이 없기 때문에 여러 개발자들마다 좀 많이 다를 수 있다.
React JS의 등장
- 웹 앱의 중요도가 높아지면서 Single Page Application이 등장
- 구글에 의해 Angular.js 프레임워크 등장 -> 데이터 흐름 파악이 쉽지 않음
- 기존 문제 해결을 위해 페이스북에 의해 React.js 프레임워크 등장
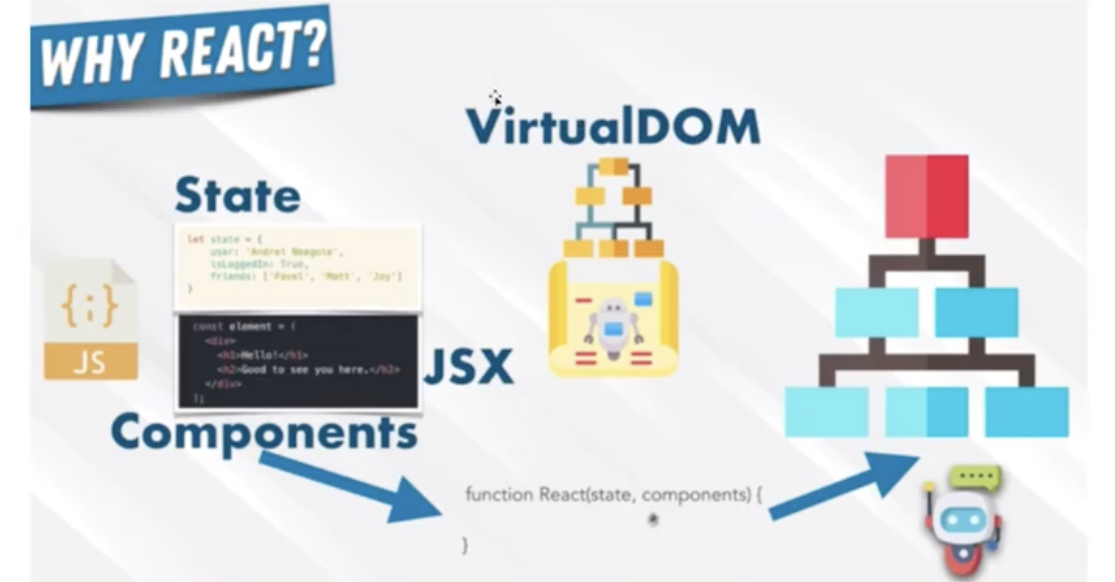
- 웹 프론트엔드 개발을 위한 효율적인 자바스크립트 프레임워크
- 가상 DOM(Virtual DOM) 을 통한 빠르고 효율적인 렌더링
- 재사용이 가능한 컴포넌트 구조
- 일방향적인 데이터 흐름 구조 (state와 props)
* 가장 상위에 있는 데이터만 바꿔도 하위의 모든 데이터에 영향이 감
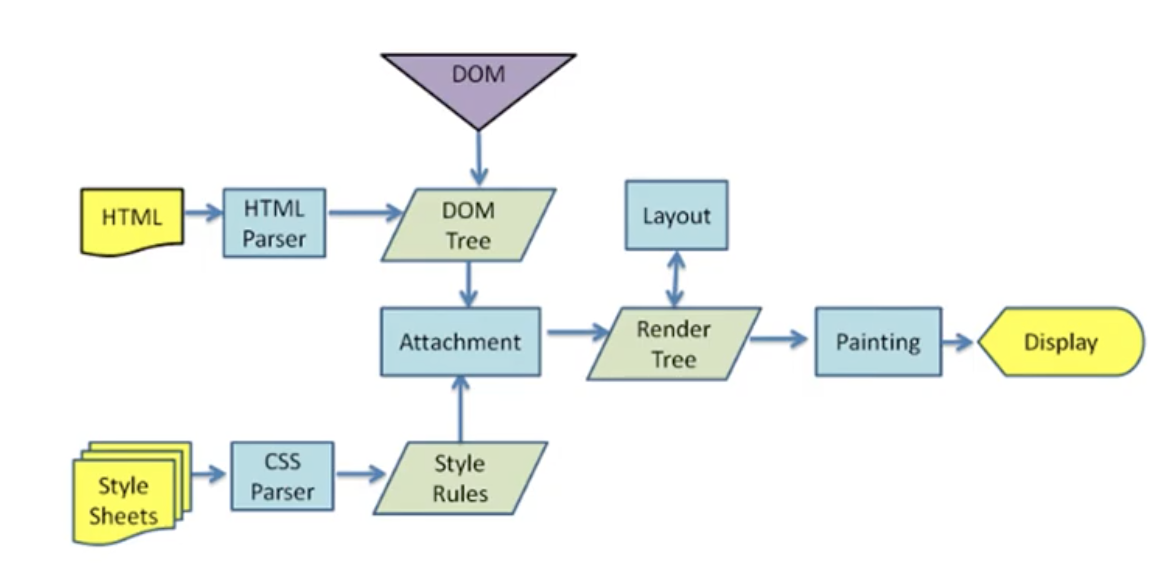
바닐라 자바스크립트 DOM 구조
한 화면을 구성하는데 단계적으로 작동

-> 이런 구조에서 html이나 어떤 소스하나가 바뀌었을때 이 단계 전체가 다시 실행된다.
* resource 낭비가 있다.
react에서는 상태 변화를 감지하여 Virtual DOM에 적용시킨 후 한번에 DOM으로 전달하기 때문에
브라우저 렌더링 횟수를 줄여준다.
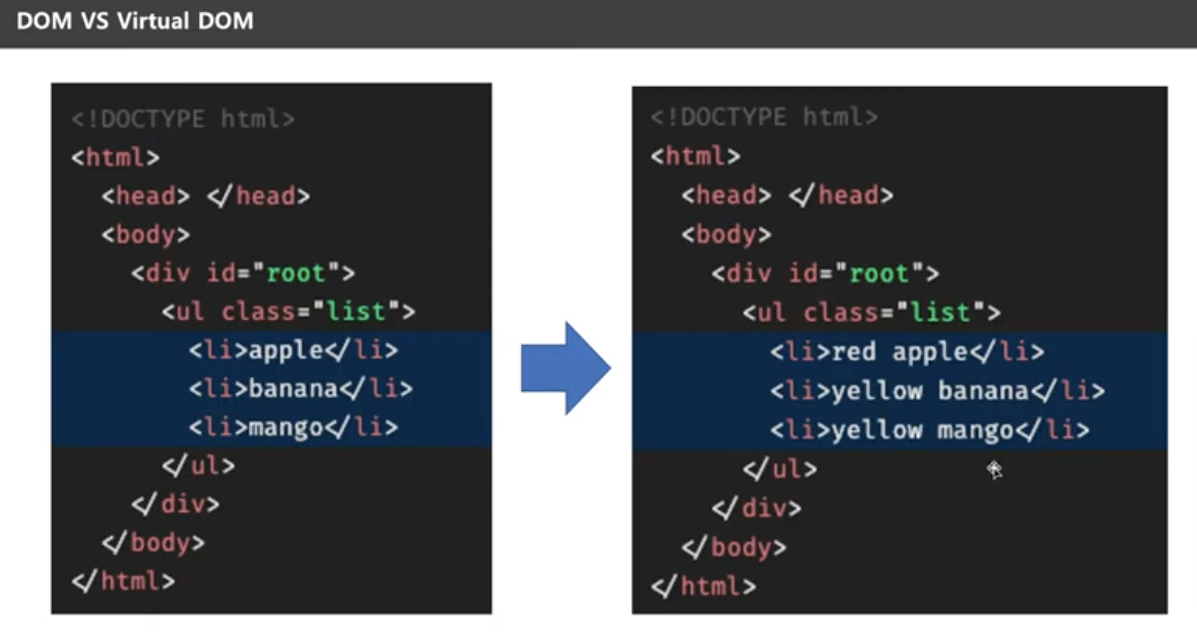
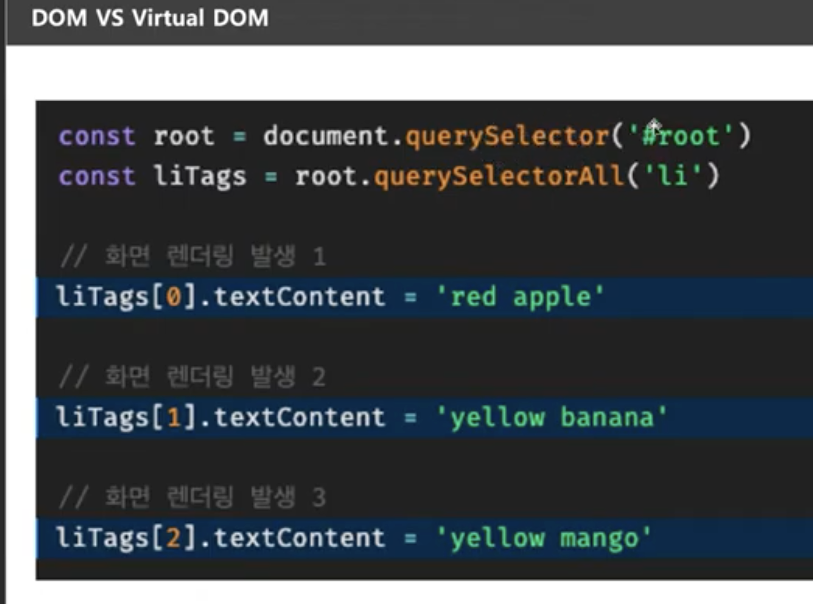
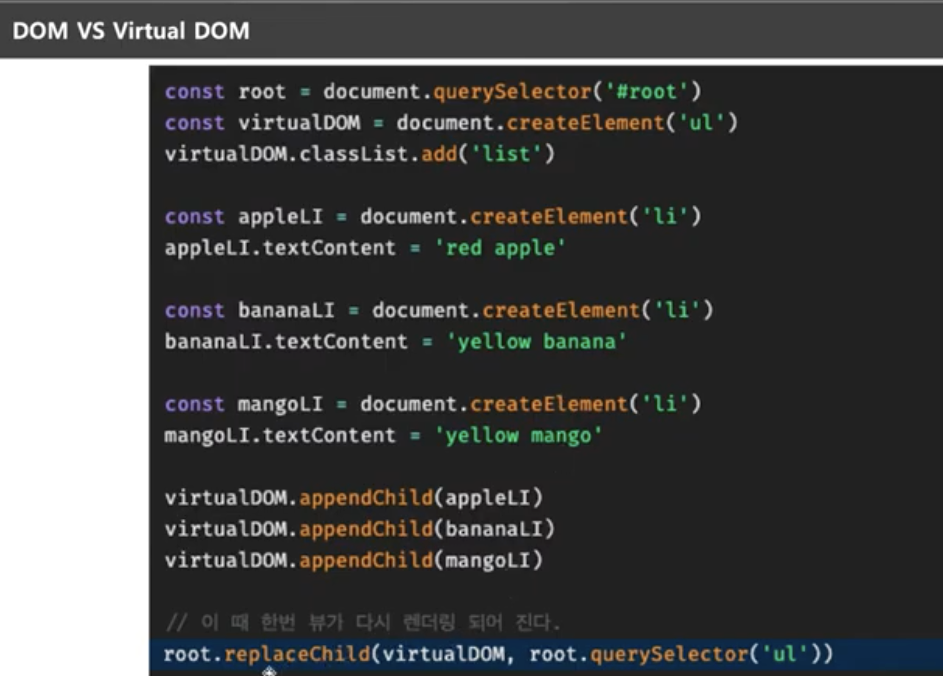
DOM vs Virtual DOM


바닐라 자바스크립트로 Virtual DOM 형식으로 구현하면

어? 그러면 vailla js로 Virtual DOM 만들어서 구현하면 되지 뭐하러 react를 써?
-> 여기서 red apple, yellow banana, yelloew mango 같은 값들을 따로 상태값으로
관리되지 않는데 react에서는 이러한 값들을 상태값으로 가지고 있다가 이런 상태값들이
변화 했을때 변화를 감지하고 요걸 한번에 바꿔준다라는 개념
==> state만 관리해주고 component 로 쪼개놓으면 react가 자동으로 virtual
DOM으로 관리를 해주기 때문에 vailla js로 동일한 퍼포먼스를 내기 위해서 쓰는
시간대비 효율이 상당하다

- JSX 방식의 표기 : js 파일 내에 html 문법 사용
- 컴포넌트(component) 단위로 구성 : 클래스형, 함수형
- 컴포넌트들이 모여 하나의 웹 어플리케이션을 구축
- state 세팅을 통한 컴포넌트의 상태 관리
- props를 통해 상위(부모) / 하위(자식) 컴포넌트 간의 관계 형성
- 일방향적 구조이기 때문에 콜백 함수 형태로 props를 전달함
- state와 props는 컴포넌트 내에서 정의함에 따라 생성이 가능
- 화면에 렌더링해야 되는 렌더링을 위해 필요한 특정 값
- 문자, 상수, 함수, 배열, 객체 모두 가능
- state는 변경이 가능한 값
=> 자기 현재 component 에서 직접 사용하면서 현재 컴포넌트가 바꾸고자 제어하고자하는 값을 state
- props는 변경이 불가능한 값
- > 부모로부터 상속받으면서 여기서 변환시킬수 없는 값 props
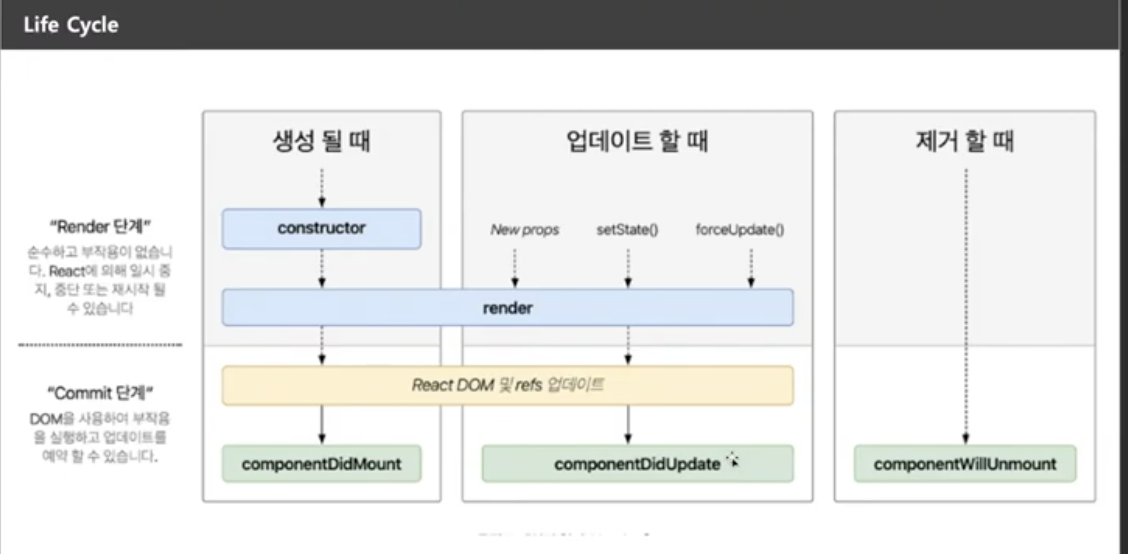
Life cycle (class형 Life Cycle)

constructor
여기서 초기화 수행
state와 props의 초기 설정
componentDidMount
- 최초 렌더링 될때 수행
- 유저가 이페이지에 접근할 수 있냐 없냐 체크 가능 기능
- 로그인 유무 (세션값 체크)
- api가져올때
- 초기 데이터 패칭을 한다던지 라우팅 조작을 한다던지
componentDIdUpdate
- state이 바뀌거나 props가 바뀌거나 하는 경우
* 상위 컴포넌트가 바뀌어서 하위 컴포넌트가 영향을 받는경우
- 강제로 rendor하는 상황이 발생하는 경우
- state들의 비교처리 등
- 이 state가 바뀌면 다른 것도 바뀌어야 해 같은 기능
위의 내용은 Class Component의 Life Cycle이고 funtion Component의 Life Cycle은
// componentDidMount useEffect(()=>{ // function }) // componentDidUpdate useEffect(()=>{ // function },[]) // componentDidUpdate 인데 두번째 파라미터로 준 State에만 반응해서 동작 useEffect(()=>{ // function }, [State])
React JS는 완전한 프레임워크?
- React JS는 어플리케이션을 제작하기 위한 완전한 프레임워크가 아님
- Reat JS는 프레임워크가 아닌 UI 라이브러리???
- React JS 만의 장점 : 크로스 플랫폼에 최적화
- React 를 활용한 웹 앱 시장이 확대 : 저렴한 비용, 빠른 개발 속도
- React Native : Native App
- React 360 : VR
유튜브 양재동 코드랩
www.youtube.com/watch?v=yj5CTSX-iD0&t=161s
'React' 카테고리의 다른 글
ReactJS - #4 기초 및 실습 (0) 2020.12.16 ReactJS - #3 기초 및 실습 (0) 2020.12.16 ReactJS - #1 기초 및 실습 (0) 2020.12.16 정적 타입 언어 와 동적 타입언어 (0) 2020.12.16 React - 주요개념 #5 State and Liftcycle (0) 2020.11.27