-
ReactJS - #2 기초 및 실습 (2주차)카테고리 없음 2020. 12. 20. 17:56
ReactJS - #2 기초 및 실습 (2주차)
Style-components
styled-components
Visual primitives for the component age. Use the best bits of ES6 and CSS to style your apps without stress 💅🏾
styled-components.com
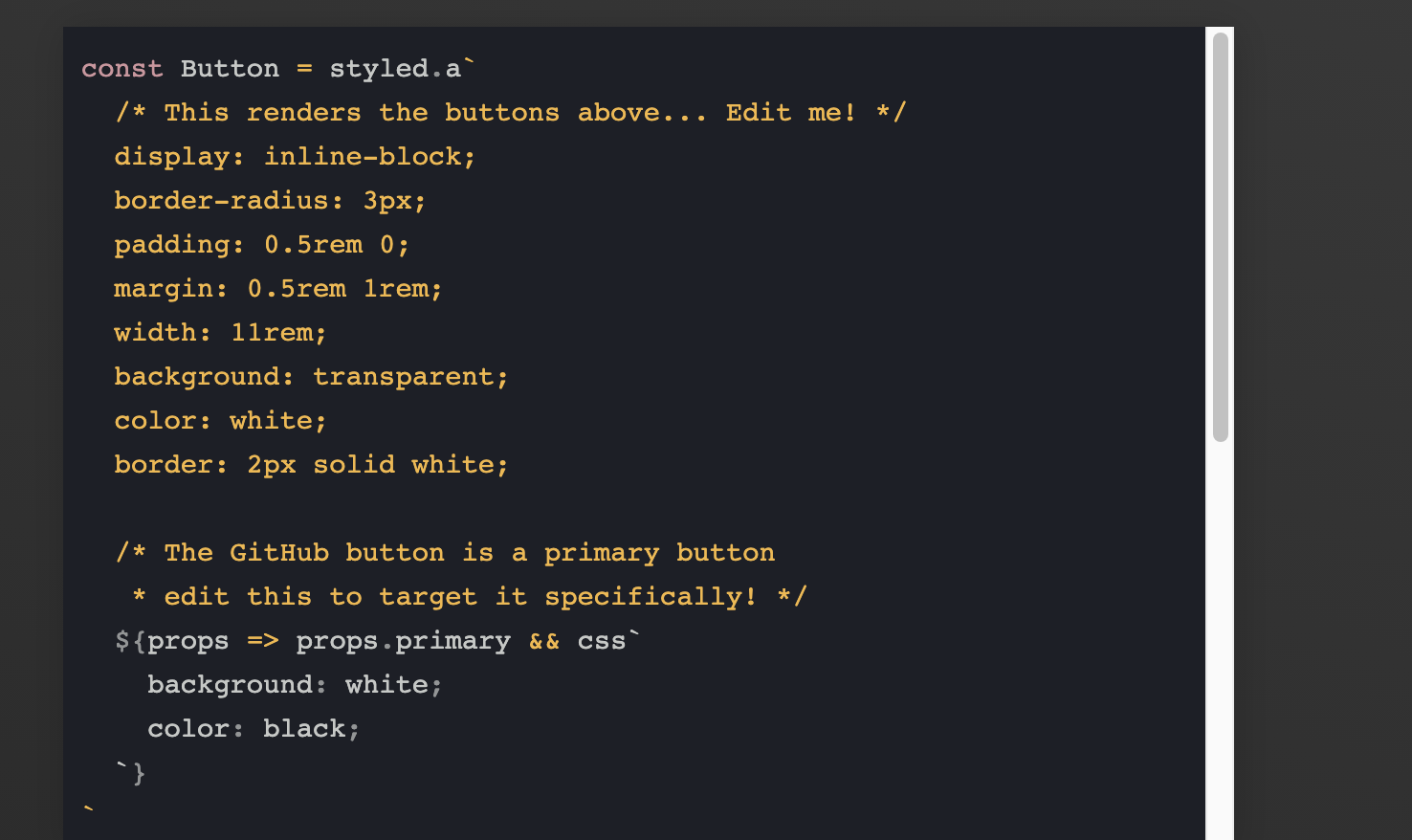
아래 코드처럼 Component를 만들 때 스타일을 줘서 만들 수도 있고 props의 상태에 따라서 스타일을 다르게 줄 수도 있음
const Button = styled.a => 여기서 a는 태그이름
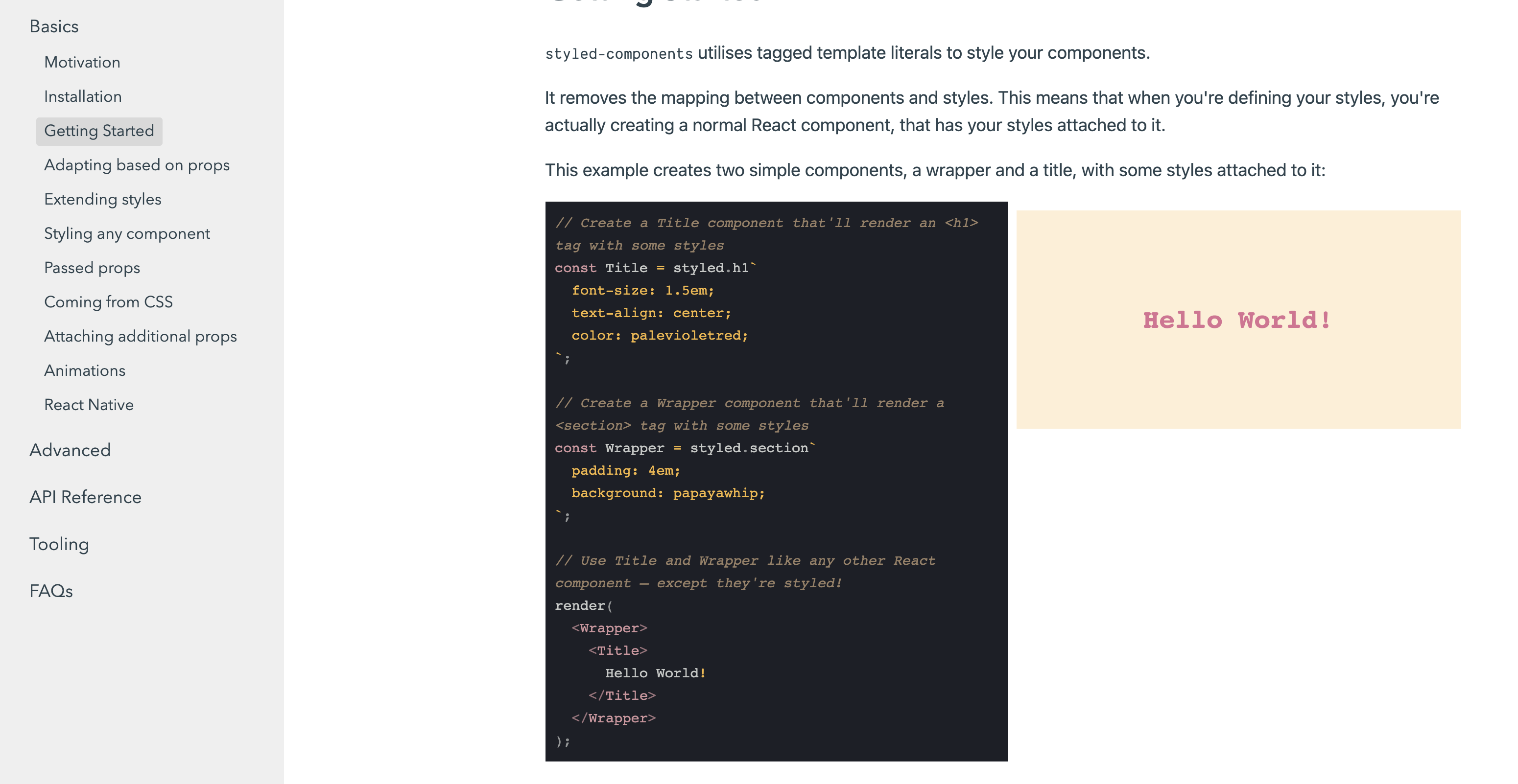
Basics -> Getting Started
요기 방식대로 한번 해보자

처음엔 document를 그대로 붙여넣었는데 실행이 안되어서 확인해보니까
일단 rendor만 덩그러니 있어서 에러발생
해당 코드를 Function Component 구조화 하니까 엥? 이번엔 styled-components가 먹히질 않았다..
// Use Title and Wrapper like any other React component – except they're styled! export default function Home(){ return( <Wrapper> <Title> Hello World! </Title> </Wrapper> ); }뭐지뭐지하고 보다가 const Wrapper를 const Class 코드 위로 올리니까 정상실행..

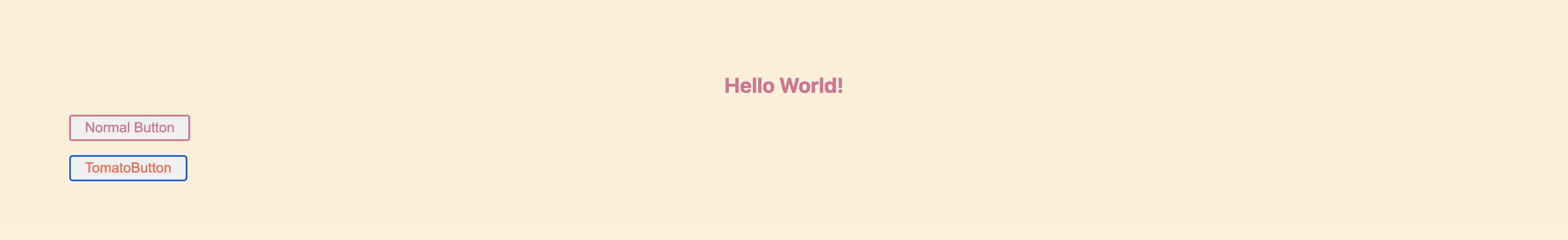
import styled from 'styled-components'; // Create a Wrapper component that'll render a <section> tag with some styles const Wrapper = styled.section` padding: 4em; background: papayawhip; `; // Create a Title component that'll render an <h1> tag with some styles const Title = styled.h1` font-size: 1.5em; text-align: center; color: palevioletred; `; const Button = styled.button` display: inline-block; color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; display: block; `; const TomatoButton = styled(Button)` color: tomato; border-color: tomato; `; // Use Title and Wrapper like any other React component – except they're styled! export default function Home(){ return( <Wrapper> <Title> Hello World! </Title> <div> <Button>Normal Button</Button> <TomatoButton>TomatoButton</TomatoButton> </div> </Wrapper> ); }
이런 중앙통제 방식의 스타일링이 styled-components라고 한다