-
ios - tableViewiOS 2020. 12. 14. 22:59
tableView

한 칸을 cell이라고 부름
cell의 width는 tableView의 width와 동일하다
tableView에서 두개 이상의 cell을 수평배치하는 것은 불가능하고 가로 스크롤도 불가능
이런 Ui는 collectionView를 통해 구현해야 한다.

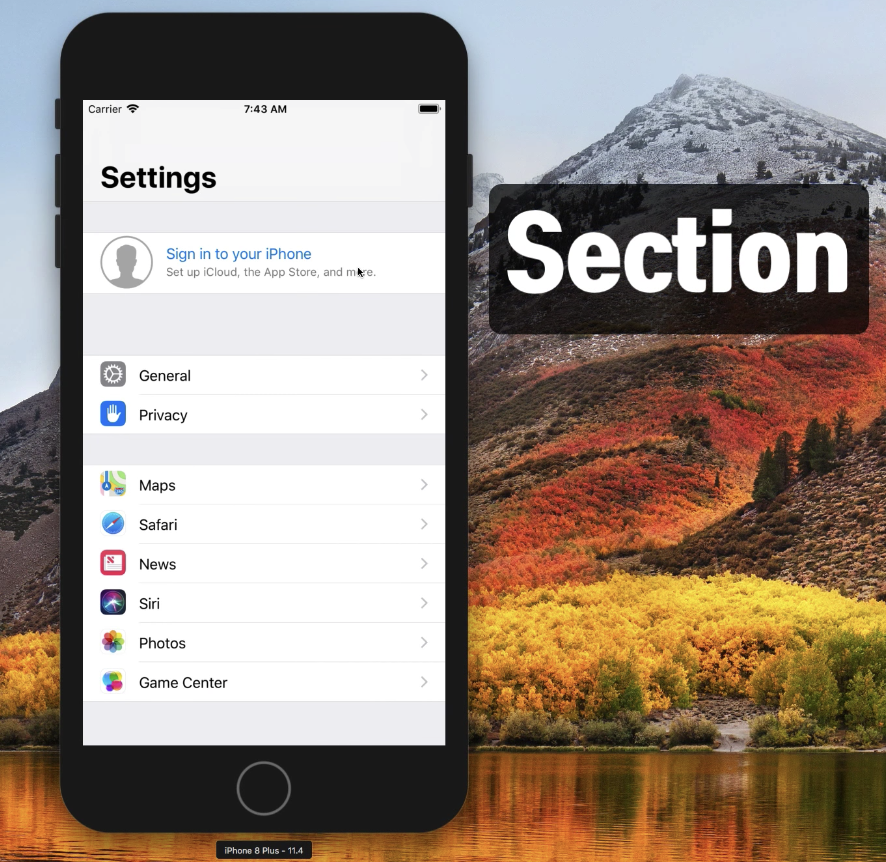
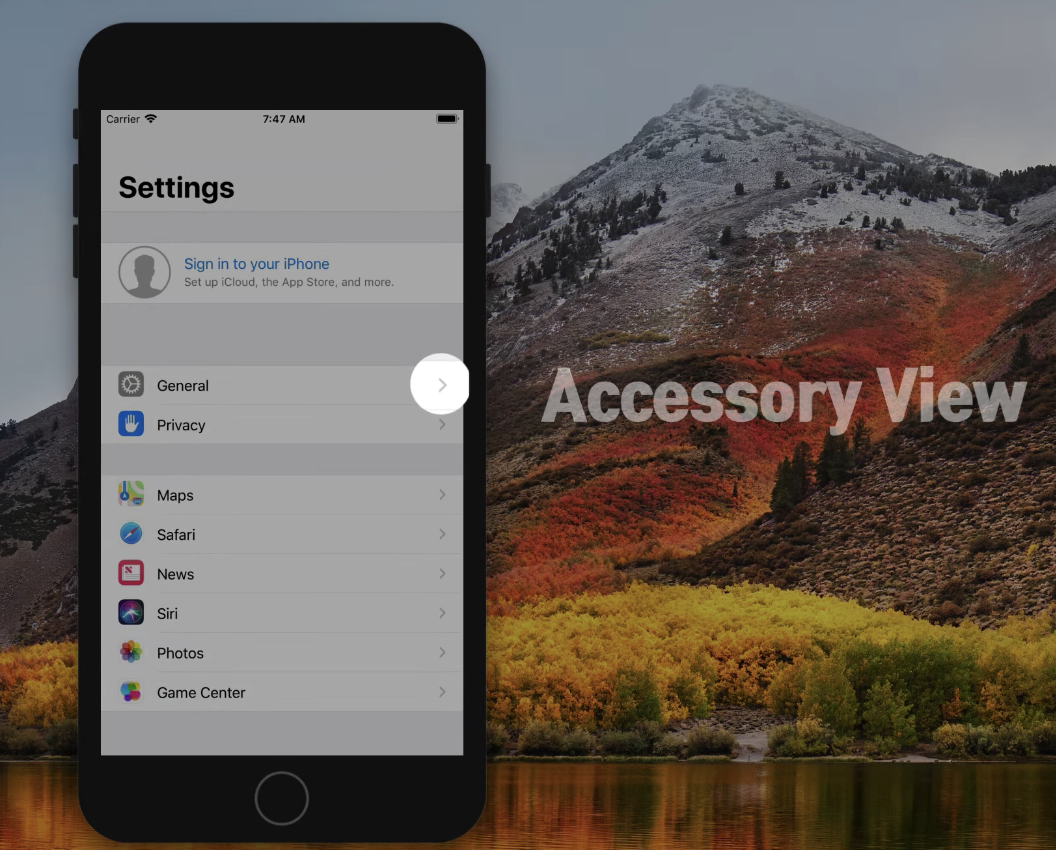
화면을 보면 cell이 세개의 그룹으로 분리되어 있는데 하나의 그룹을 section이라고 부른다.
tableView는 하나이상의 section을 가질 수 있고 개별 section에는 하나이상의 cell이 포함되거나 포함되지 않을 수 있다.
위의 화면에는 첫번째 section에는 하나의 cell이 포함되어 있고 두번째에는 2개의 cell, 세번째 section에는 6개의 cell이 포함되어 있다.
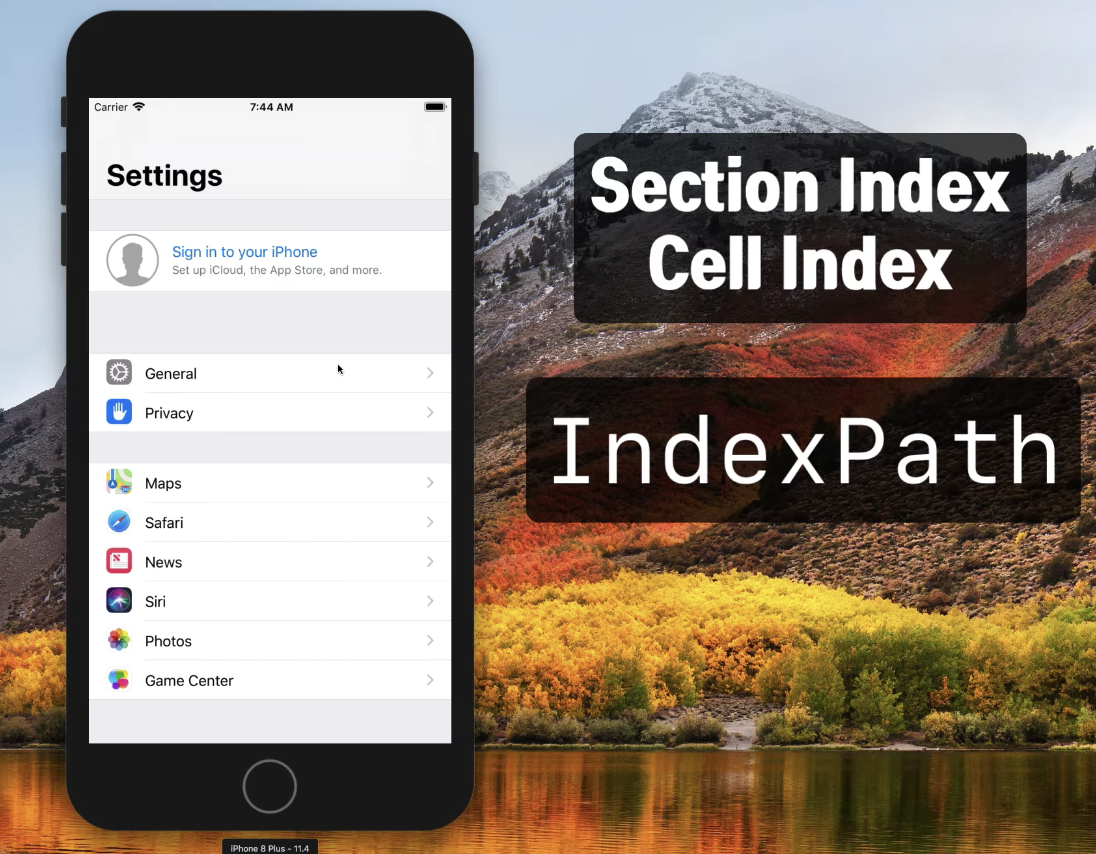
tableView는 section과 cell을 2차원 배열로 관리한다.

그래서 indexPath를 고려할 때는 section index와 cell index 두개를 모두 고려해야한다.
예를 들어 siri의 indexPath는 section Index : 2, cell index : 3으로 생각해야 한다.
그렇지 않은 경우는 crush가 발생하므로 주의해야 한다.
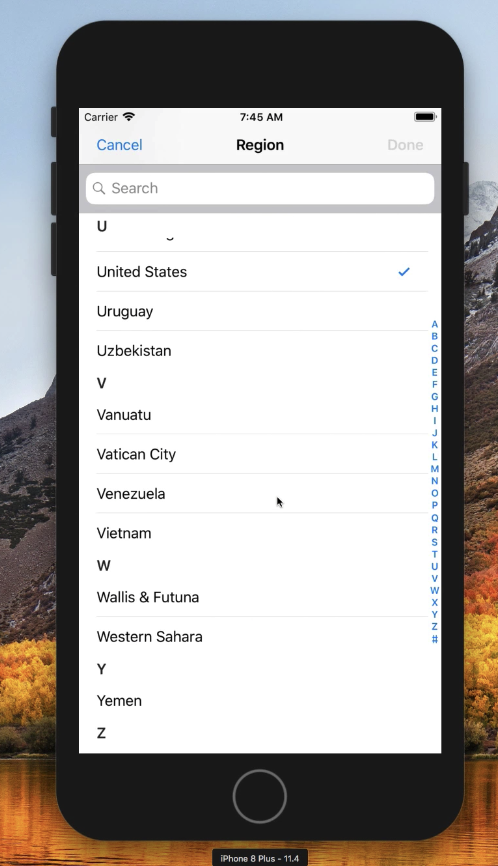
tableView는 두개의 style을 가지고 있는데 위의 사진처럼 여백으로 구분하는 group style

위의 사진처럼 section으로 구분되어 있지만 group style과 달리 여백으로 구분되는게 아니라 header를 통해 구분하는
plain style이 있다.
section에는 header와 footer를 표시할 수 있다. 지금 처럼 텍스트만 표시할 수 도있고 custom해서 표현할 수도 있다.
group style 또한 custom view를 사용할 수 있다.

cell 오른쪽에 표시되어 있는 주로 cell을 터치햇을때 화면이 표시될 수 있는 힌트를 제공한다
이 방식은 disclosure indicator이고 cell을 터치햇을때 화면이 push방식으로 전환되는 방식을 주로 사용한다.
이외에도 3개의 accessory View가 있는데 나중에 더 공부하자

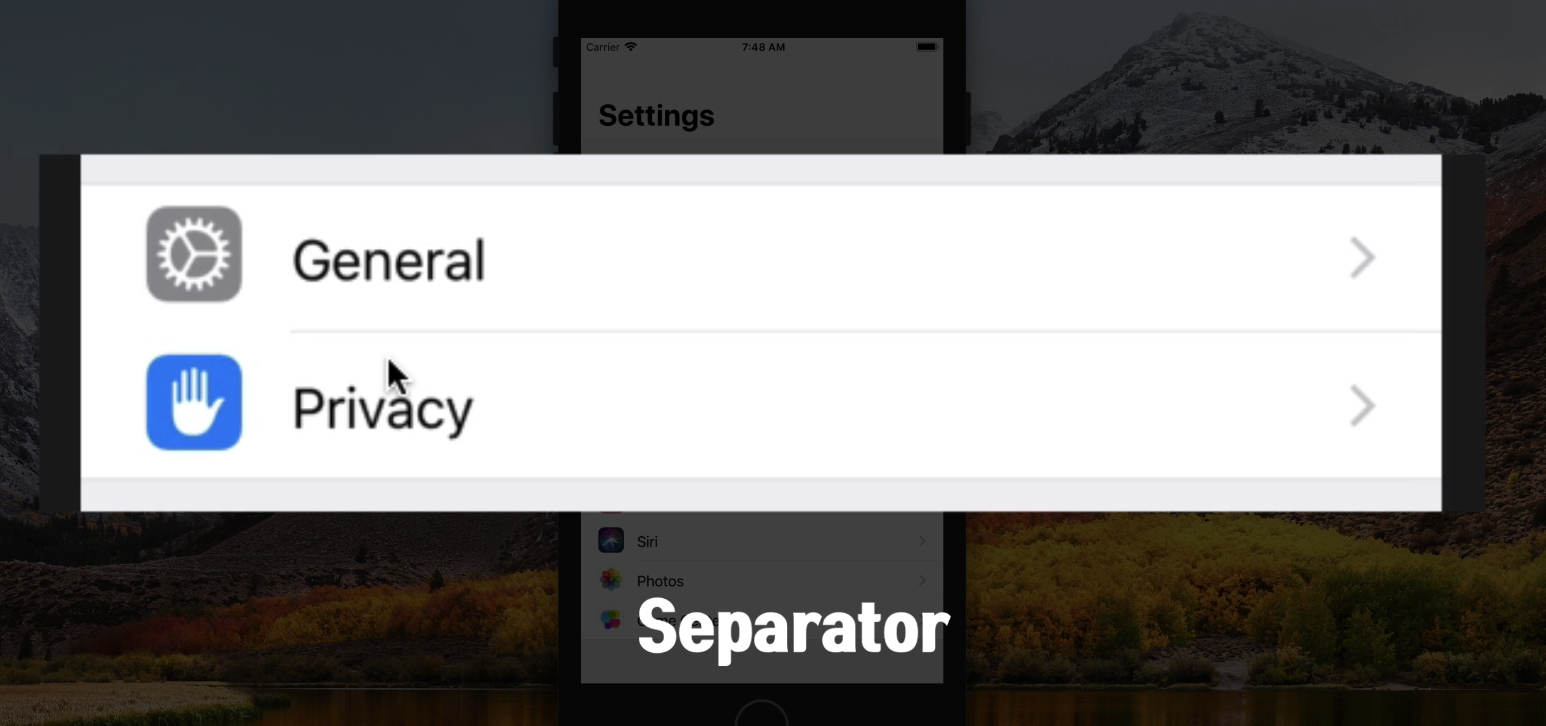
cell과 cell 사이에 표시된 회식 실선은 Separator이다. 컬러를 설정하거나 좌우 여백을 설정할 수도 있고 separator를 설정하지
않을 수도 있다.
tableView를 활용해서 수직으로 스크롤되는 목록을 직접 구현해보자
tableView를 사용하기 위해서는 delegate 패턴을 알아야 한다~

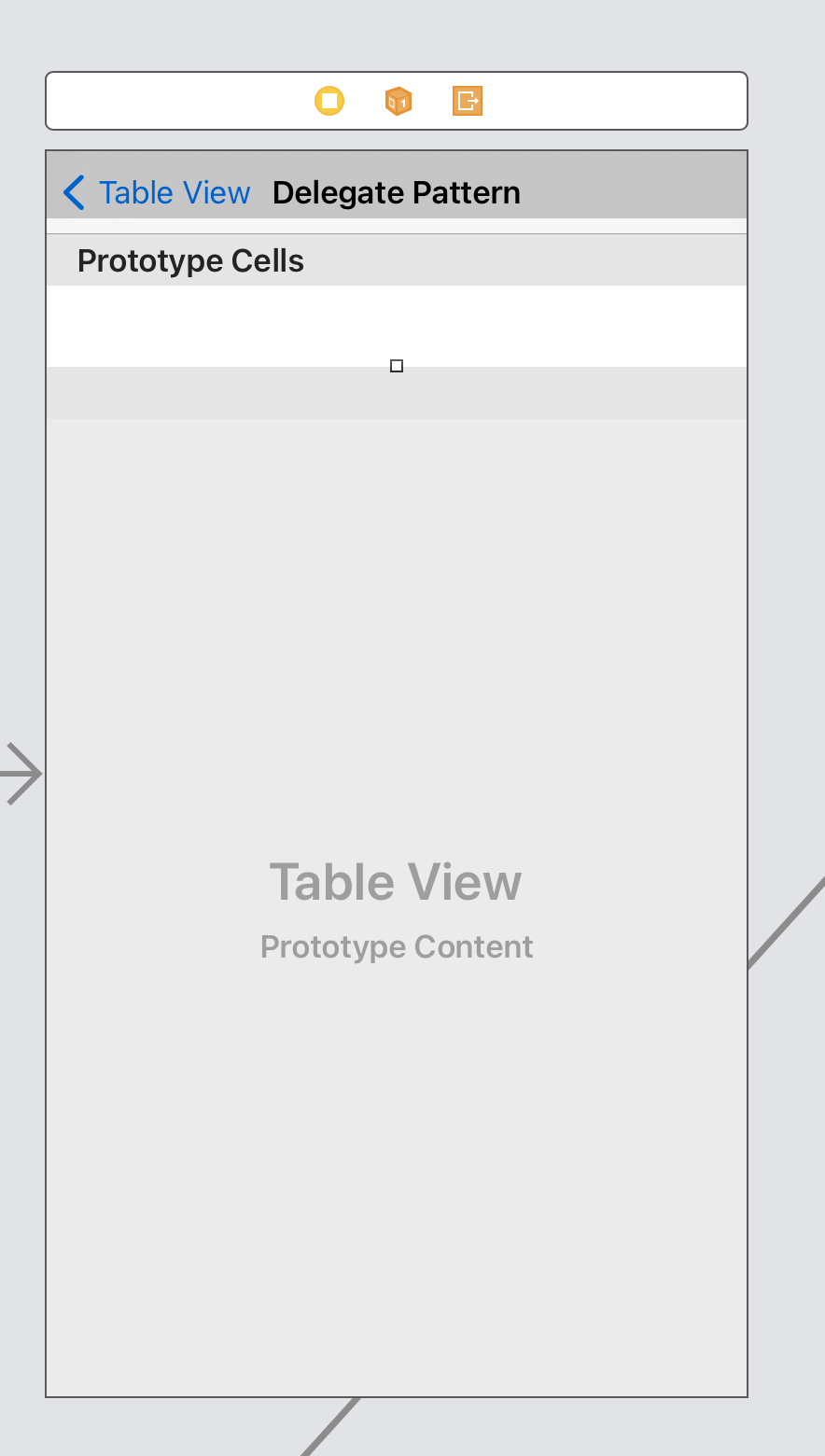
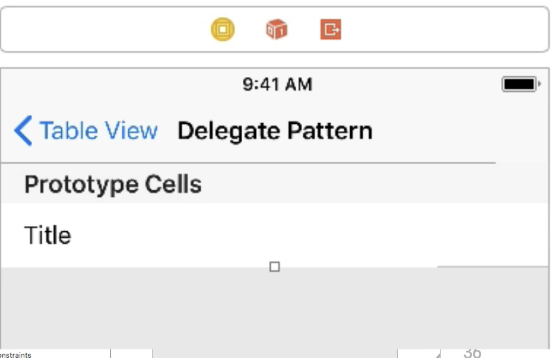
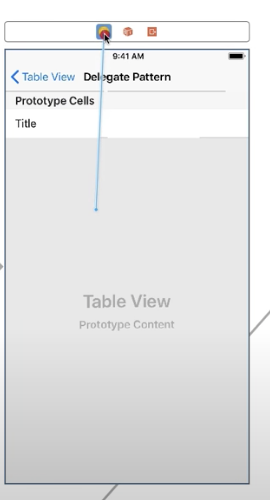
table view를 생성하여 화면을 꽉 채우도록 contraint를 추가하고
table cell view를 추가하면 저런 화면이 나오는데 지금 실행을 해봐야 셀은 표시되지 않는다.
방금 추가한 cell은 Prototype Cell은 실제로 표시할 셀을 생성할때 템플릿으로 사용된다.
이제 cell을 어떤 디자인으로 표시할지 결정해야 한다.

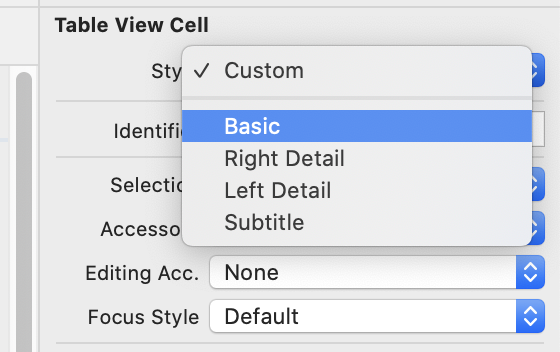
table cell view를 클릭하고 attribute를 보면 위와 같은 창이 나오는데
각각을 선택 했을때 cell의 style이다.

basic 
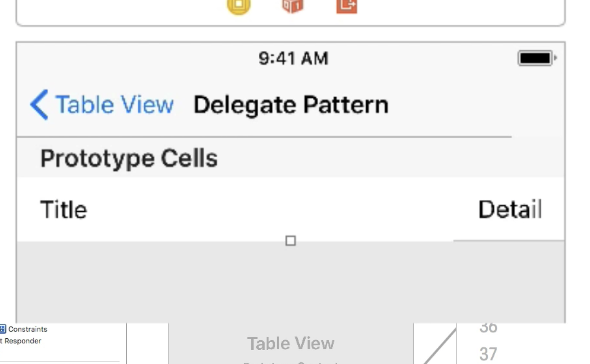
Right Detail 
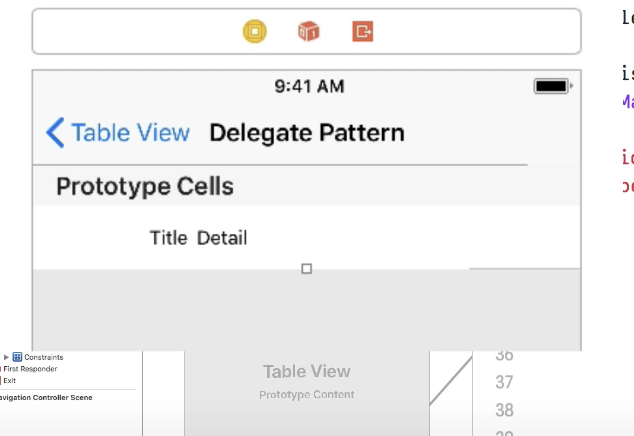
Left Detail 
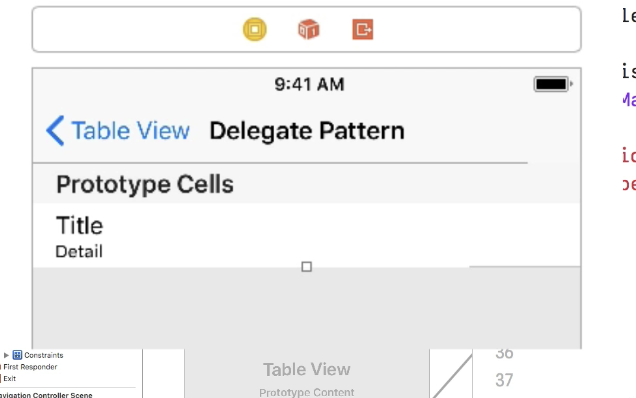
Subtitle 여기서는 basic을 선택하고
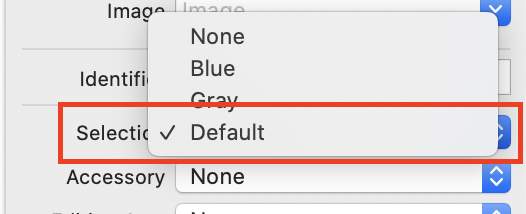
밑에 속성을 보면 selection이라는 속성이 있는데
cell을 선택하면 시각적으로 강조되는 속성이다.

이제 cell 디자인이 완료 되었고 prototype cell이 생성되었다.
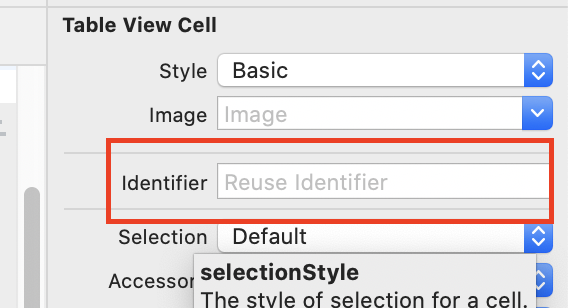
tableView는 cell을 생성할때 문자열로 prototype cell을 구분한다.
Identifier 입력 필드에 cell을 식별할 수 있는 문자열을 입력해야 한다 (Reuse Identifier 라고 부름)

이제 tableView에 표시할 데이터를 구현해야 한다.
tableView는 delegate 패턴을 통해 필요한 데이터를 요청한다.
이 요청을 받아서 데이터를 리턴하는 delegate를 구현해야 한다.
보통 데이터를 공급하는 delegate를 Data Source라고 부른다. Data source에서 구현해야 하는 메소드는
UITableViewDataSource 프로토콜에 선언되어 있다.


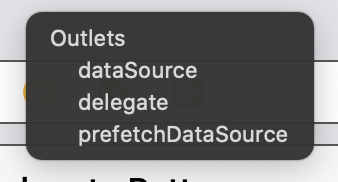
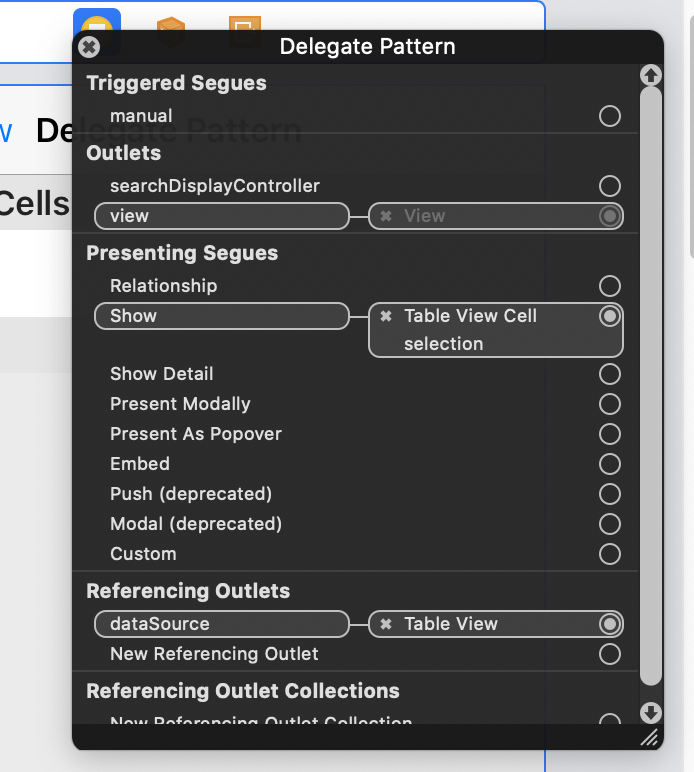
여기서 dataSource를 클릭하면 VIewController가 tableView의 data Source로 지정된다.

Referencing Outlets 섹션에서 위와같이 dataSource로 연결되어 있으면 잘 된거~
이제 ViewController와 연결이 되었으니 연결된 ViewController에 새로운 extension을 선언하고
UITableViewDataSource 프로토콜을 채용하도록 선언
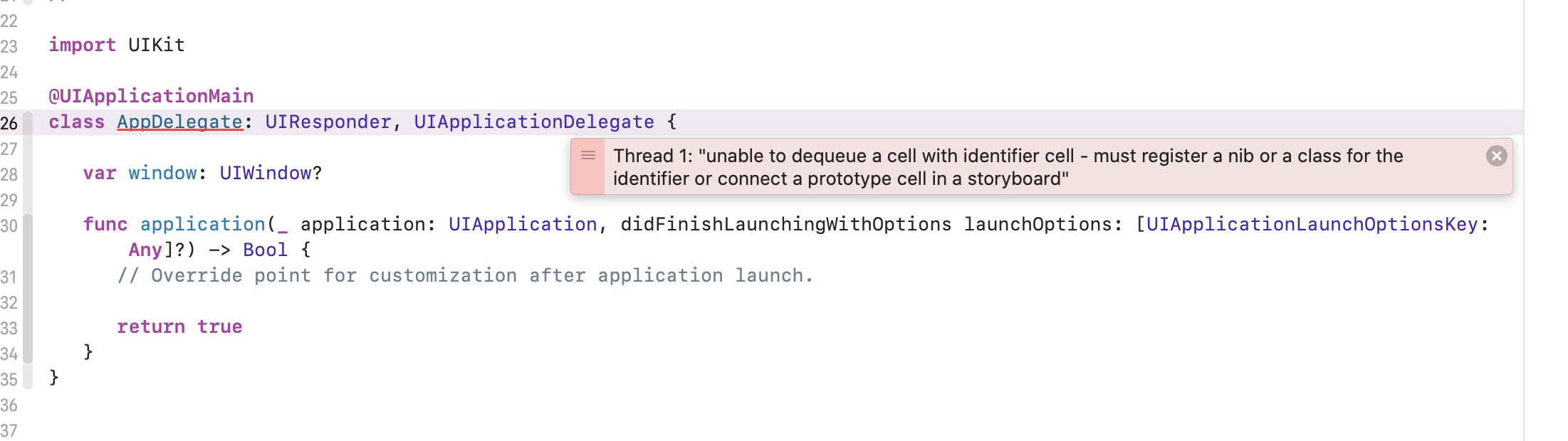
import UIKit class DelegatePetternViewController: UIViewController { let list = ["iPhone", "iPad", "Apple Watch", "iMac Pro", "iMac 5K", "Macbook Pro", "Apple TV"] override func viewDidLoad() { super.viewDidLoad() } } // UITableViewDataSource 프로토콜을 extension하고 // 필수 메소드를 구현하지 않으면 오류가 발생 extension DelegatePetternViewController: UITableViewDataSource{ // tableView를 입력할때는 밑의 두 메소드를 반드시 구현해야 한다. // 이 메소드는 section에 표시할 cell수를 return해야 한다. func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { print("1", #function) return list.count } // 이 메소드는 cell을 생성하고 cell에 표시할 데이터를 생성하고 return해야 한다. // return형을 보면 UITableViewCell로 선언되어 있는데 // tableViewCell은 이 클래스로 구현되어 있다. // custom cell을 만들때는 반드시 이 클래스를 상속해야 한다. func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { print("2", #function) // 보통 새로운 view를 생성할때는 생성자를 사용하지만 // 하지만 cell을 생성할때는 tableView에게 요청해야 한다. // tableView는 메모리를 효율적으로 사용하고 성능을 높이기 위해서 // 재사용 메커니즘을 사용한다. // tableView는 재사용 queue를 관리하면서 cell 생성 요청이 있을 때마다 // queue에 저장되어 있느 cell을 리턴한다. // 만약 저장된 cell이 없다면 prototype cell을 기반으로 새로운 cell을 생성 // tableView에게 cell을 요청할때는 이 메소드를 사용해야 한다. // 첫번째 파라미터는 reuse Identifier를 전달 // 만약 이 파라미터로 전달한 reuse Identifier가 존재하지 않는다면 crush // 두번째 파라미터로는 delegate 메소드로 전달된 indexPath를 그대로 전달 let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) // 여기까지 작성하면 cell 상수에 새로운 cell이 저장된다. // 이제 이 cell에 실제 데이터를 표시해야 한다. // 현재 cell style은 basic으로 되어 있고 하나의 label이 추가되어 있다. // 이 Label은 text속성으로 접근할 수 있다. // 배열에 있는 문자열을 출력하도록 구현 cell.textLabel?.text = list[indexPath.row] // tableView는 리턴된 cell을 받아서 출력 return cell // indexPath에는 이 메소드에서 return하는 cell이 표시되는 위치가 저장되어 있다 // indexPath.section - > section의 위치 // indexPath.row -> row의 위치 } }이 코드 실습하는 예제에서는 정상적으로 실행이 되는데 나는 실행이 안된다..
현재 내 개발환경은 xcode 12 버전인데.. 그것과 연관이 있을까

Thread 1: "unable to dequeue a cell with identifier cell - must register a nib or a class for the identifier or connect a prototype cell in a storyboard"
'iOS' 카테고리의 다른 글
iOS - memo 앱 만들기 #2 새 메모 쓰기 화면 (0) 2020.12.15 iOS - memo 앱 만들기 #1 테이블 뷰 구현 이론 (0) 2020.12.15 iOS - Password AutoFill (0) 2020.12.14 iOS - Remote Notification (0) 2020.12.14 iOS - Local Notification (0) 2020.12.14