-
jQuery - .text()jQuery 2020. 6. 23. 19:33
.text()
- text()는 선택한 요소 안의 내용을 가져오거나, 다른 내용으로 바꾼다.
.html()과 비슷하지만 태그의 처리가 다르다.
문법1
.text()선택한 요소 안의 내용을 가져온다. 태그는 가져오지 않는다. 예를 들어
var jb = $( 'h1' ).text();는 h1 요소의 내용을 변수 jb에 저장한다.
문법2
.text( textString )이전 내용을 지우고 새로운 내용을 넣는다. 예를 들어
$( 'div' ).html( '<h1>Lorem</h1>' );는 div 요소의 내용을 <h1>Lorem</h1> 로 바꾼다. HTML 태그는 텍스트로 처리한다.
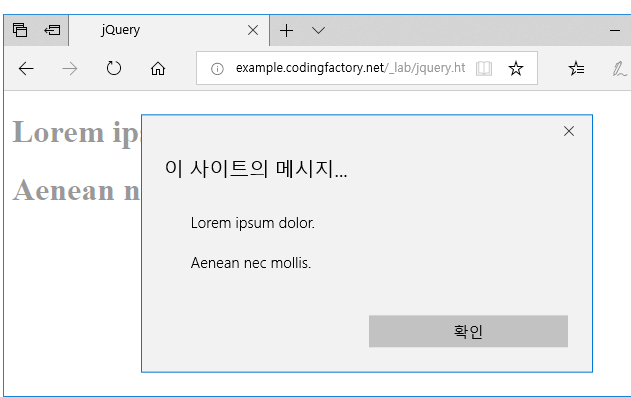
예제1
- div 요소 안의 내용을 가져와서 그 내용을 출력한다. div요소가 여러개 있으면 모든 내용을 가져온다.
HTML 태그는 제외한다는 것이 중요
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="//code.jquery.com/jquery-3.3.1.min.js"></script> <script> $( document ).ready( function() { var jbText = $( 'div' ).text(); alert( jbText ); } ); </script> </head> <body> <div> <h1>Lorem ipsum dolor.</h1> </div> <div> <h1>Aenean nec mollis.</h1> </div> </body> </html>
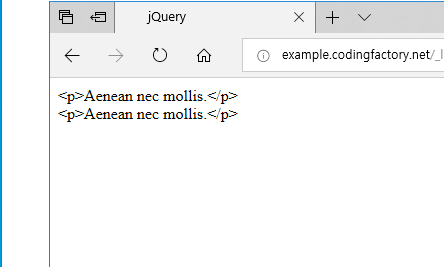
예제2
- div 요소 안의 내용을 지우고 새로운 내용을 넣는다.
div 요소가 여러개 있으면 모든 요소에 적용된다.
삽입하는 내용에 있는 HTML 태그는 태그가 아니라 텍스트로 인식한다.
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="//code.jquery.com/jquery-3.3.1.min.js"></script> <script> $( document ).ready( function() { $( 'div' ).text( '<p>Aenean nec mollis.</p>' ); } ); </script> </head> <body> <div> <h1>Lorem ipsum dolor.</h1> </div> <div> <h1>Phasellus lacinia tempus.</h1> </div> </body> </html>
'jQuery' 카테고리의 다른 글
jQuery - .toggleClass() (0) 2020.06.23 jQuery - .toggle() (0) 2020.06.23 jQuery - .slideUp() (0) 2020.06.23 jQuery - .slideToggle() (0) 2020.06.23 jQuery - .slideDown() (0) 2020.06.23