-
jQuery - .html()jQuery 2020. 6. 23. 16:58
.html()
- 선택한 요소 안의 내용을 가져오거나, 다른 내용으로 바꾼다.
.text()와 비슷하지만 태그의 처리가 다르다.
문법1
.html()HTML 태그를 포함하여 선택한 요소 안의 내용을 가져온다. 예를 들어
var jb = $('h1').html();문법2
.html(htmlString)이전 내용을 지우고 새로운 내용을 넣는다 예를 들어
$('div').html('<h1>Lorem</h1>')는 div 요소의 내용을 <h1>Lorem</h1>으로 바꾼다.
예제1
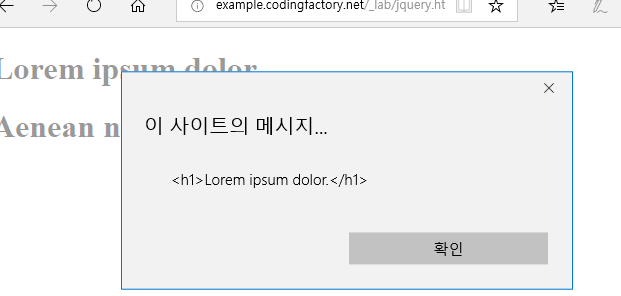
- div 요소 안의 내용을 가져와서 그 내용을 출력한다.
div 요소가 여러개 있으면 첫번째 요소의 내용을 가져온다. HTML 태그 까지 함께 저장한다는 것에 주의
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="//code.jquery.com/jquery-3.3.1.min.js"></script> <script> $( document ).ready( function() { var jbHtml = $( 'div' ).html(); alert( jbHtml ); } ); </script> </head> <body> <div> <h1>Lorem ipsum dolor.</h1> </div> <div> <h1>Aenean nec mollis.</h1> </div> </body> </html>
예제2
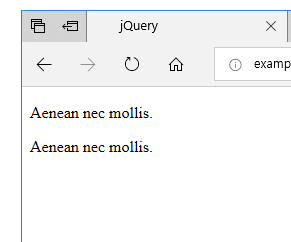
- div 요소 안의 내용을 지우고 새로운 내용을 넣는다.
div요소가 여러 개 있으면 모든 요소에 적용된다. 삽입하는 내용에 있는 HTML 태그는 텍스트가 아니라
태그로 인식한다.
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="//code.jquery.com/jquery-3.3.1.min.js"></script> <script> $( document ).ready( function() { $( 'div' ).html( '<p>Aenean nec mollis.</p>' ); } ); </script> </head> <body> <div> <h1>Lorem ipsum dolor.</h1> </div> <div> <h1>Phasellus lacinia tempus.</h1> </div> </body> </html>
'jQuery' 카테고리의 다른 글
jQuery - jQuery.trim() (0) 2020.06.23 jQuery - jQuery.inArray() (0) 2020.06.23 jQuery - .hover() (0) 2020.06.23 jQuery - .hide() (0) 2020.06.23 jQuery - .has() (0) 2020.06.23