-
jQuery - .children()jQuery 2020. 6. 23. 15:28
.children()
- 어떤 요소의 자식 요소를 선택한다.
문법
.children( [selector] )예를 들어
$('div').children().css('color', 'blue');는 div요소의 자식 요소의 색을 파란색으로 만든다.
$('div').children('p.b1').css('color', 'blue')는 div 요소의 자식 요소 중 클래스 값으로 b1을 가진 p요소의 색을 파란색으로 만든다.
예제
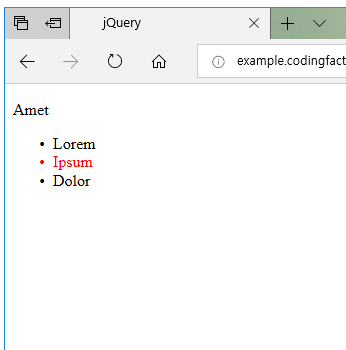
- ul 요소의 자식 요소 중 ip를 클래스 값으로 가지는 요소의 색을 빨간색으로 만든다.
p 요소도 ip를 클래스 값으로 갖고 있지만, ul요소의 자식 요솩 아니여서 선택되지 않는다.
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="//code.jquery.com/jquery-3.3.1.min.js"></script> <script> $( document ).ready( function() { $( 'ul' ).children( '.ip' ).css( 'color', 'red' ); } ); </script> </head> <body> <p class="ip">Amet</p> <ul> <li>Lorem</li> <li class="ip">Ipsum</li> <li>Dolor</li> </ul> </body> </html>
* 부모 요소를 선택할 때는 .parent()를 사용한다.
'jQuery' 카테고리의 다른 글
jQuery - .clone() (0) 2020.06.23 jQuery - .click() (0) 2020.06.23 jQuery - before() (0) 2020.06.23 jQuery - .attr() (0) 2020.06.23 jQuery - .append() (0) 2020.06.23