-
ajax
ㅇㅇㅇ
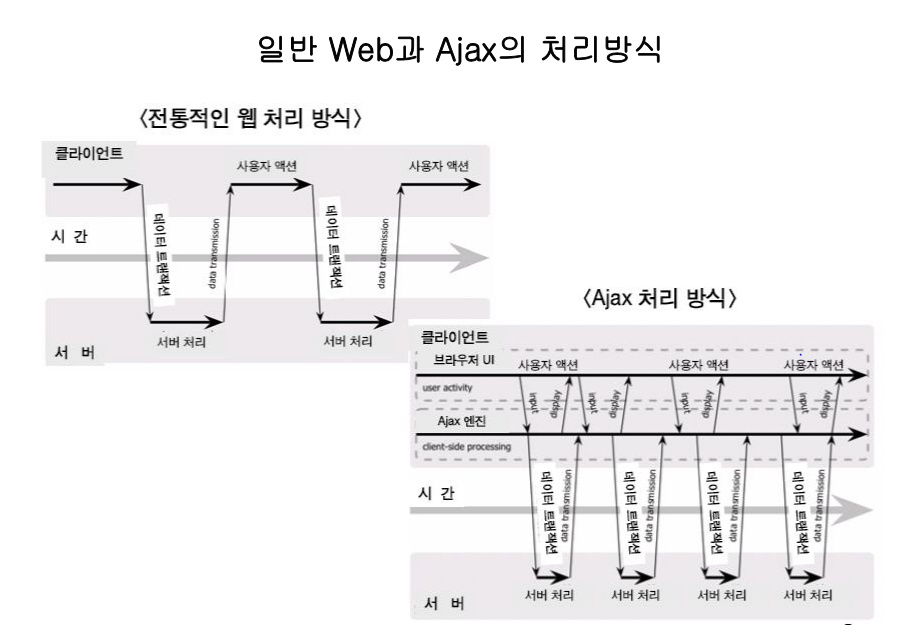
일반 web과 ajax의 처리방식

동기적 처리방식의 문제점은 서버처리(데이터 트랜잭션) 부분에서 시간이 오래걸리는 작업이 발생하면 브라우저는
흰 화면을 출력(즉, 작업 중에 다른 작업 동시 수행 불가)
Ajax는 서버처리시의 설정정도만 관여하고 나머지는 Ajax엔진이 수행, 서버 처리를 하는 중에도 브라우저는
다른 작업 처리 가능, request도 response도 Ajax엔진이 대행 (처리 후 실패 이벤트, 성공 이벤트 발생시킴)
즉, 비동기와 동기의 가장 큰 차이점은 브라우저가 끊임없이 유저와의 커뮤니케이션이 가능한지 불가능한지 여부
AJax 방식의 사이트
XMLHttpRequest객체가 서버에 요청 전송
- 사용자 이벤트 발생시 자바스크립트를 이용해서 정보를 구성한다.
• 요청을 받은 웹 서버 – JSP/ASP/PHP등을 이용하여 요청을 처리 – 처리결과를 XML이나 단순 텍스트로 생성해서
XMLHttpRequest에 전송 • 서버로부터 응답 도착 – XMLHttpRequest객체가 도착 사실을 자바스크립트에 알린다.
– 자바스크립트는 응답 데이터와 DOM을 조작해서 화면에 반영한다.
• 기존 방식과 차이점 – 웹 브라이저가 아닌 XMLHttpRequest 객체가 웹 서버와 통신한다.– 웹 서버의 응답 결과가 HTML이 아닌 XML이나 단순 텍스트이다. – 페이지 이동 없이 결과가 화면에 반영된다.
Ajax 객체(XMLHttpReqeust) 메소드
메소드 open(method, url[, async]) AJAX 요청을 초기화하면서 요청 방식, 주소, 동기화 여부 를 지정한다. method 인자는 http 요청 방식을 나타내며 "GET" 또는 "POST" 방식을 사용한다. url 인자는 요청할 페이지의 주소를 지정한다. aysnc 인자는 비동기 통신 여부를 나타내며 true 또는 false로 지정한다. aysnc 인자를 지정하지 않으면 true를 기본값으로 사용한다. send( body ) AJAX 요청을 보낸다. Body 인자에는 요청과 함께 서버로 보낼 내용을 지정한다. abort() send() 메소드로 보낸 요청을 취소한다 getAllResponseHeaders() 응답을 받은 경우 응답의 모든 헤더 정보를 문자열로 돌려준다 getResponseHeader(header) 응답을 받은 경우 header 인자로 지정한 이름의 헤더 정 보 값을 문자열로 돌려준다. setRequestHeader( header , value ) 요청을 보내기 전에 header 헤더 정보의 값을 value 로 설정한다.
Ajax 객체(XMLHttpRequest) 속성
속성 설명 읽기/쓰기 readyState AJAX 개체의 상태를 나타내는 숫자. 처음 AJAX 개 체를 생성하면 0이다. open() 메소드로 요청할 페이 지 정보를 설정하면 1이 되고, send() 메소드로 요 청을 보내면 2가 되고, 서버에서 응답이 오기 시작 하면 3이 되고, 서버 응답이 완료되면 4가 된다. 읽기 전용 status 서버로부터 받은 응답의 상태를 나타내는 숫자. 정 상적으로 응답을 받은 경우 200이고, 페이지를 찾지 못한 경우 404가 된다 읽기 전용 statusText 서버로부터 받은 응답의 상태를 나타내는 문자열. 정상적으로 응답을 받으면 'OK'가 되고 파일을 찾지 못하면 'Not Found'가 된다. 읽기 전용 responseText 서버 응답 내용을 나타내는 문자열. 읽기 전용 responseXML 서버 응답 내용을 나타내는 XML 개체. 읽기 전용 onreadystatechange readyState 속성이 바뀌었을 때 실행할 이벤트 핸들 러를 지정한다. 읽기/쓰기 * jQuery를 사용하면 위의 메소드들은 잘 쓰지 않을 수 있지만 알아두자 꼭
JQuery Ajax
$.ajax({ type : "POST" //"POST", "GET" , async : true //true, false , url : "Inquiry.jsp" //Request URL , dataType : "html" //전송받을 데이터의 타입 //"xml", "html", "script", "json" 등 지정 가능 //미지정시 자동 판단 , timeout : 30000 //제한시간 지정 (밀리세컨즈 단위) , cache : false //true, false * true -> 이전의 주소를 그대로 사용하겠다?(요청 안함) * false -> 서버랑 커뮤니케이션을 안함(속도는 빠름) , data : $("#inputForm").serialize() //서버에 보낼 파라메터 //form에 serialize() 실행시 a=b&c=d 형태로 생성되며 한글은 UTF-8 방식으로 인코딩 //"a=b&c=d" 문자열로 직접 입력 가능 , contentType: "application/x-www-form-urlencoded;charset=UTF-8" -> ajax로 처리를 하지만 form으로 submit한 것 처럼 서버를 속임 , error : function(request, status, error) { //통신 에러 발생시 처리 alert("code : " + request.status + "\r\nmessage : " + request.reponseText); } , success : function(response, status, request) { //통신 성공시 처리 $('#resultDIV').append(response); } , beforeSend: function() { //통신을 시작할때 처리 $('#ajax_indicator').show().fadeIn('fast'); } , complete: function() { //통신이 완료된 후 처리 $('#ajax_indicator').fadeOut(); //ajax 처리가 체이닝될 경우 다른 ajax처리는 여기에 선언 } });'ajax' 카테고리의 다른 글
ajax - dataType = 'json'으로 get 요청시 string 타입을 리턴받을 수 없음 (0) 2021.05.27 Ajax(idCheck 실습) (0) 2020.06.15 jQuery + ajax 사용해서 회원가입 (0) 2020.05.15