-
jQuery(컨텍스트)jQuery 2020. 4. 22. 12:42

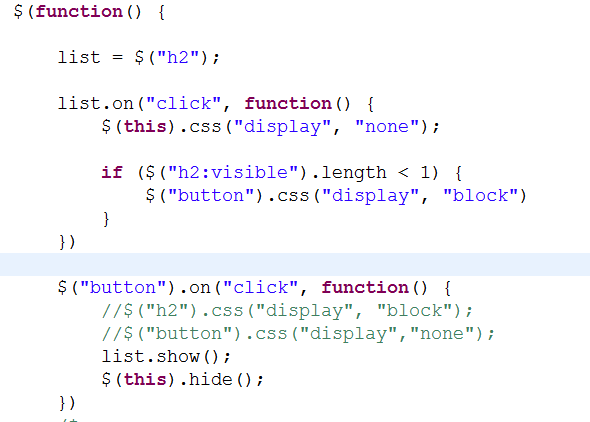
1) $(function(){ }) : window.onload와 유사
- callback 함수
- $(document).ready(function(){}) -> 에 대한 이벤트핸들러 함수 지정한 것
2) list = $("h2");
- h2태그들을 list에 저장
- jscript와는 다르게 list[0] 이런식으로 접근 불가 --> list.eq(index) 이런식으로 인덱스에 접근가능
3) list.on("click",function(){ })
- list를 클릭하는 이벤트가 발생하면 function(){}을 실행하겠다!!
4) $(this).css("display","none")
- 이벤트가 발생한 h2 즉, 클릭당한 h2의 css의 dispaly를 none으로 만들어 주겠다.
5) list.show () - > h2전체를 다시 보여주겠다.
6) $(this).hide() - > 클릭한 버튼을 숨기겠다.
$("Tag") - > 태그 선택자
$("#Id") -> 아이디 선택자
$(".Class") -> 클래스 선택자
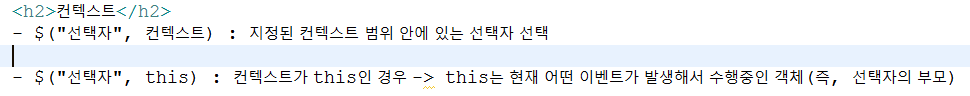
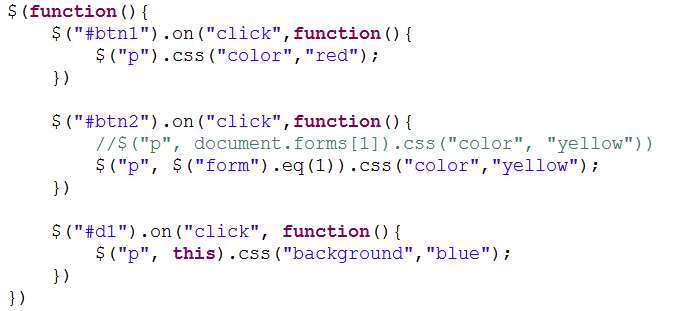
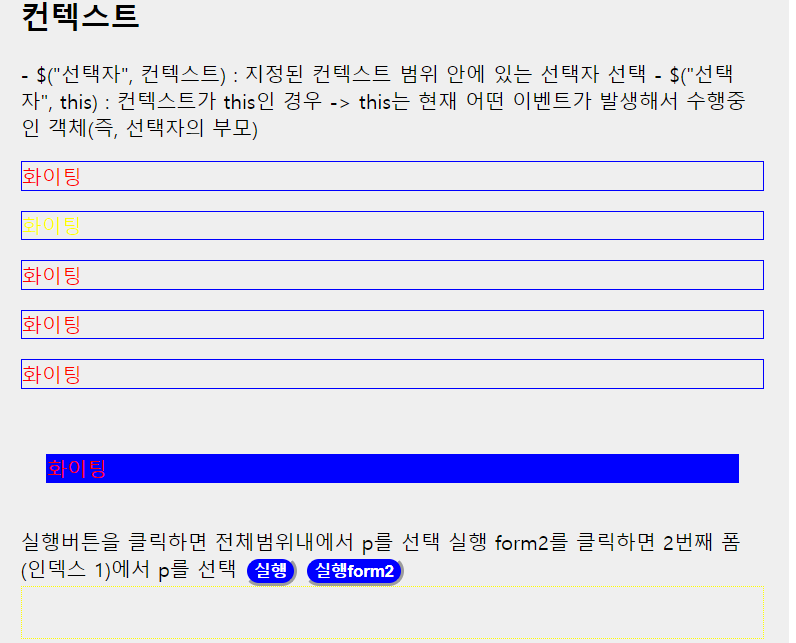
컨텍스트



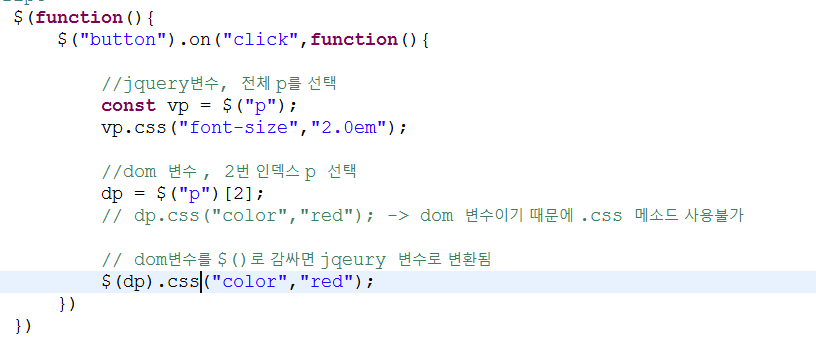
$(element)
DOM 엘리먼트를 인수로 전달하면 이 객체를 감싸는 jQuery 객체를 리턴 jQuery 메소드 사용가능
1) const elem = document.getElementsByTagName("h1")[0];
2) const elem = $("p").get(1);
3) const elem = $("p")[1];
위 세가지의 변수 초기화는 다 DOM객체가 return 됨

DOM 변수에 $()로 감싸면 jQuery 변수가 되기 때문에 jQuery 메소드 사용 가능
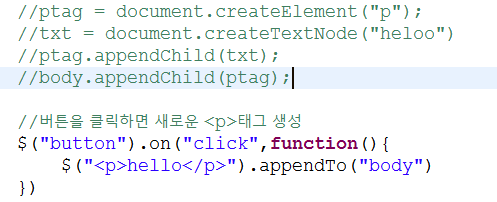
createElement 요소

jscript에서 4줄에 거쳐 생성해야될 코드를 jQuery에서는 한줄로 해결해줌
$("태그요소").appendTo("부모요소");
'jQuery' 카테고리의 다른 글
jQuery(each) (0) 2020.04.27 jQuery(선택자, 필터) (0) 2020.04.24 jquery(기본설정) (0) 2020.04.21 js(file 객체) (0) 2020.04.21 [js] Null check, 빈 값 체크 (0) 2020.04.20