-
jQuery - .prop()jQuery 2020. 6. 23. 17:20
.prop()
- 지정한 선택자를 가진 첫번재 요소의 속성값을 가져오거나 속성값을 추가한다.
주의할 점은 HTML 입장에서의 속성(attribute)이 아닌 JavaScript입장에서의 속성(property)이다
문법1
.prop(propertyName)속성값을 가져온다.
문법2
.prop(propertyName, value)속성값을 추가한다.
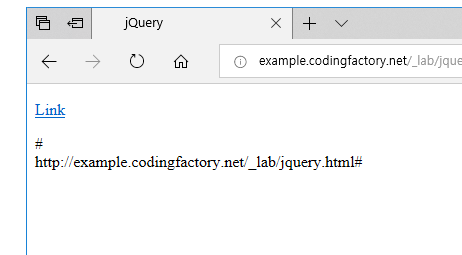
예제1
- a 요소의 href 속성값을 .attr()과 .prop()로 가져와서 출력한다.
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="//code.jquery.com/jquery-3.3.1.min.js"></script> </head> <body> <p><a href="#">Link</a></p> <p> <script> document.write( $( 'a' ).attr( 'href' ) ); document.write( '<br>' ); document.write( $( 'a' ).prop( 'href' ) ); </script> </p> </body> </html>
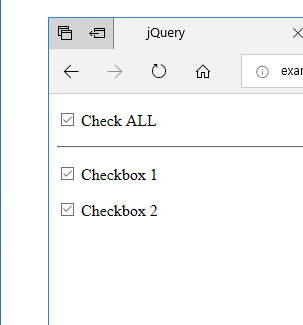
예제2
- 제일 위의 체크박스를 체크하거나 체크 해제를 하면 아래의 모든 체크박스가 체크되거나 체크 해제된다.
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="//code.jquery.com/jquery-3.3.1.min.js"></script> <script> $( document ).ready( function() { $( '.check-all' ).click( function() { $( '.ab' ).prop( 'checked', this.checked ); } ); } ); </script> </head> <body> <form> <p><input type="checkbox" name="all" class="check-all"> <label>Check ALL</label></p> <hr> <p><input type="checkbox" name="cb1" class="ab"> <label>Checkbox 1</label></p> <p><input type="checkbox" name="cb2" class="ab"> <label>Checkbox 2</label></p> </form> </body> </html>
'jQuery' 카테고리의 다른 글
jQuery - .resize() (0) 2020.06.23 jQuery - replaceWith() (0) 2020.06.23 jQuery - .parent() (0) 2020.06.23 jQuery - .offset() (0) 2020.06.23 jQuery - .not() (0) 2020.06.23