-
jQuery - .has()jQuery 2020. 6. 23. 16:10
.has()
- 특정 요소를 가지고 있는 요소를 선택할 수 있다.
문법
.has( selector)예를 들어
$('h1').has('span')은 span 요소를 가지고 있는 h1 요소를 선택
예제
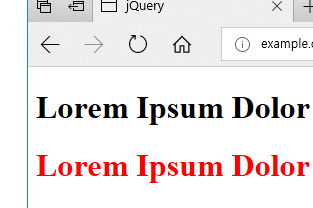
- span 요소를 포함하고 있는 h1요소의 글자색을 빨간색으로 만든다.
<!doctype html> <html lang="ko"> <head> <meta charset="utf-8"> <title>jQuery</title> <script src="//code.jquery.com/jquery-3.3.1.min.js"></script> <script> $( document ).ready( function() { $( 'h1' ).has( 'span' ).css( 'color', 'red' ); } ); </script> </head> <body> <h1>Lorem Ipsum Dolor</h1> <h1>Lorem <span>Ipsum</span> Dolor</h1> </body> </html>
'jQuery' 카테고리의 다른 글
jQuery - .hover() (0) 2020.06.23 jQuery - .hide() (0) 2020.06.23 jQuery - .get() (0) 2020.06.23 jQuery - .find() (0) 2020.06.23 jQuery - .fadeToggle() (0) 2020.06.23